
Zara
DESCRIPTION:
Directly beneath the size selection, there is a button that helps users find a correct size based on their height and weight, called 'What's My Size?' When users click on the button, a pop-up appears that asks three questions to help determine which size would be best for the user. The button is transparent, unlike the main Add CTA, so it does not compete with it.


Winc
DESCRIPTION:
Users can add recommended bottles of wine to their cart when viewing the cart preview.
HOW THIS FEATURE IMPROVES UX:
Allows users to add similar bottles seamlessly to their cart without having to leave the preview.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate and conversion rate of this feature? Watch Session Replay of users that use this feature to make sure there aren't usability frustrations they are experiencing.


Winc
DESCRIPTION:
As users are setting up their subscription, they can use the arrows to change the number of wine types in their package. As users use the arrow, it changes the image of wine bottles.
HOW THIS FEATURE IMPROVES UX:
The website visually communicates the subscription type rather than use text, that can be easily misread.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
To understand the level of engagement, check the click recurrence and engagement rate of the arrows. Make sure to watch Session Replays of varying designs to understand the level of friction each has.


West Elm
DESCRIPTION:
For a more complicated product size, configuration, and color selection, users are able to clear all selections at once using the 'Clear Options' button.
HOW THIS FEATURE IMPROVES UX:
Help users easily adjust the many options they may be choosing and start the process over to choose a different configuration in a small space.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the time before first click, click recurrence, and exposure time on the configurator. What elements are clicked most often? Watch Session Replays to better understand how differrent user segments interact with the feature to capture any hidden friction.


Wayfair
DESCRIPTION:
The add to bag confirmation pop-up also lists add-ons and other items the user is recommended. Protection plans for the item added to cart can be added just by checking the box next to it.
HOW THIS FEATURE IMPROVES UX:
Complementary offers appear at an opportune time, and adds value to the add to bag confirmation.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate and conversion rate of the cross-sell within the add to bag popin?


Wayfair
DESCRIPTION:
The user can click various categories on a carousel slide on the homepage.
HOW THIS FEATURE IMPROVES UX:
The space with the most visibility encourages users to navigate immediately to a popular or featured category, providing the user with options.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the click rate, attractiveness rate, time before first click, and the conversion rate to other elements on the page. Does it perform better overall for users?


Warby Parker
DESCRIPTION:
Users are asked to take a quiz to find frames that the user will like. The quiz itself is a series of simple questions, all appearing sequentially.
HOW THIS FEATURE IMPROVES UX:
Does not overwhelm the user with a long list of questions. Each question is given singular focus. Simple motion design and custom icons add delight and ease to the quiz. The icons visually communicate what might be unfamiliar industry jargon.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Based on design changes, how does the number of users that complete the quiz or convert change? Does it increase? What is the purchase conversion of the quiz button?


Warby Parker
DESCRIPTION:
Instead of increasing page height with a lot of text, a bold, colorful text link leads to an expansion of information that is easily removable to go back to the original page. It also offers other CTAs to keep learning more.


Walmart
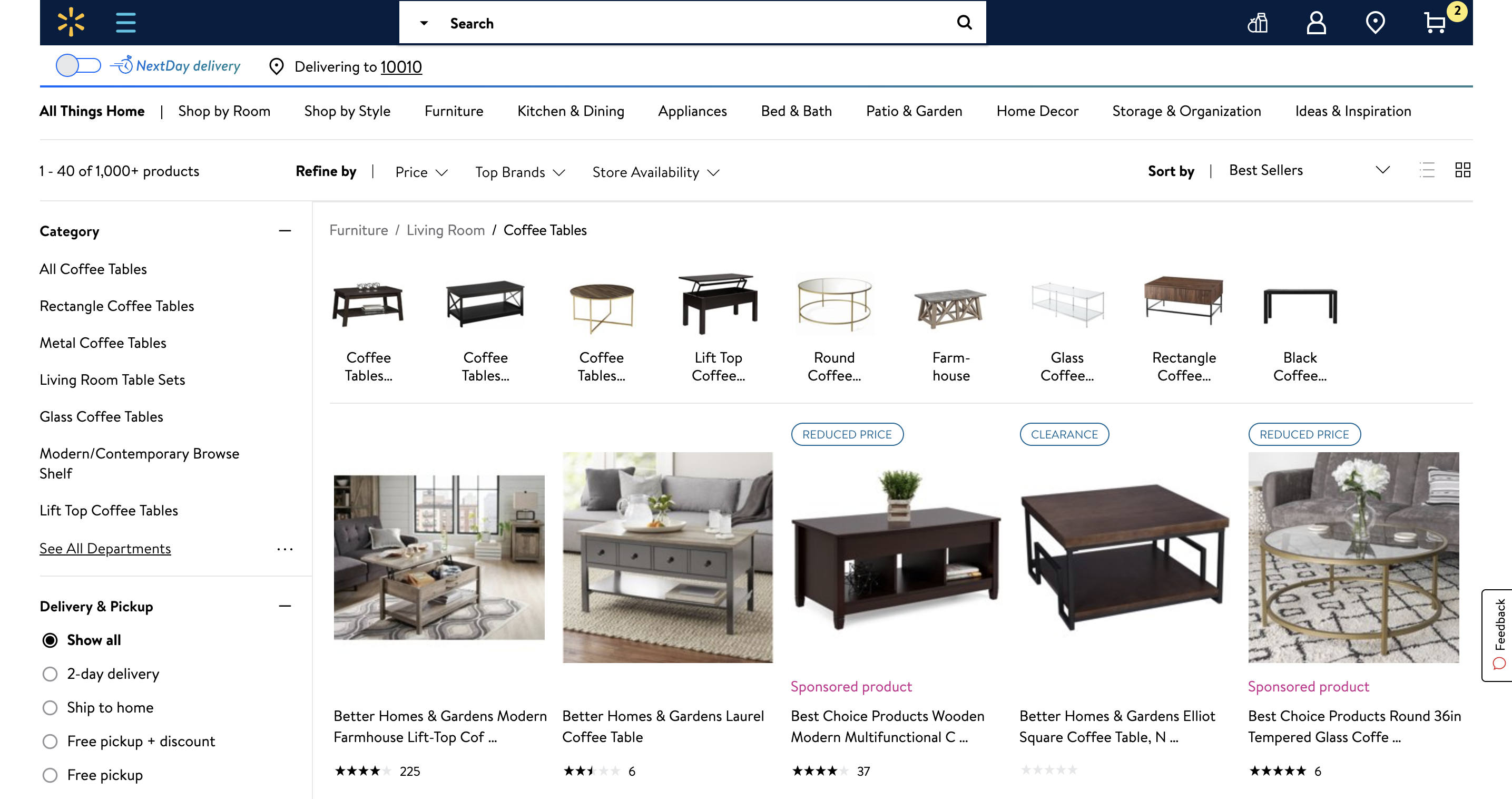
DESCRIPTION:
Within a specific category, users are able to navigate to list pages based on sub-categories of the parent category. Images are provided so the user has a clear understanding of what kind of products are associated with the sub-category.


Volkswagen
DESCRIPTION:
Users can clearly see what step of the customization process they are on. They can use the arrows, click 'Next,' or click on the progress bar at the top to jump to a specific step of the process.


Victoria Secret
DESCRIPTION:
A sticky CTA at the bottom of the homepage allows user to have a quick access to the offers. When the user select an offer it will be automatically enter in the checkout.


Uterqüe
DESCRIPTION:
In the cart page, there is a link below the product to offer the user the opportunity to package the product. At the click a pop in opens with 2 checkbox that offers to write a message and to have a gift receipt.When the selections are made green indicators tell the user which services have been applied.


Usabilla
DESCRIPTION:
There is a notification/promotional banner at the top of the page, above the menu that is removable. However, it hides itself as the user scrolls down the page, and the menu transforms into a sticky banner that replaces the notification/promotional banner. Its background color changes as it transforms. It remains sticky on the page as the user continues to scroll down.


Urban Outfitters
DESCRIPTION:
When users have an empty cart/bag, there is a carousel of products that appears at the top of the cart, with the prompt, 'Start Shopping.'
HOW THIS FEATURE IMPROVES UX:
Encourages users to browse featured or recommended products.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the tap rate and conversion rate of the product push within the empty cart state? Check the Journey Analysis; do users seem to be visiting the product pages directly after viewing the cart?


Urban Outfitters
DESCRIPTION:
When users come back to their cart and there are items that are out of stock, users are prompted to bulk remove them from the cart using the 'Remove All' button.
HOW THIS FEATURE IMPROVES UX:
Lowers click friction and decreases the amount of time to remove out of stock items in the cart.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Watch Session Replays of users that click this zone; do they run into other kinds of friction or attempt to edit each listing instead? How does the Journey Analysis differ from other users?


Urban Outfitters
DESCRIPTION:
The order summary and checkout CTAs remain sticky as the user is able to scroll through items in their cart.
HOW THIS FEATURE IMPROVES UX:
Maintains guaranteed visibility of the CTA regardless of how long the page is.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the exposure rate and click rate.


Urban Outfitters
DESCRIPTION:
Part of the next product row is shown above the fold line.
HOW THIS FEATURE IMPROVES UX:
Indicates to users there is additional scrollable content and encourages users to scroll. It avoids the false bottom.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the exposure rate of the page for any changes.


Urban Outfitters
DESCRIPTION:
Custom labels and badges are used on image containers within list pages to indicate various types of products, such as "Top Rated."
HOW THIS FEATURE IMPROVES UX:
Help provide the user with more context about the product and any key benefits they should be aware of without having to visit the PDP.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Do products with badges receive higher click, attractiveness, and conversion rates? Use the e-Merchandising module to better understand specific product performances.


Urban Outfitters
DESCRIPTION:
Users can use a dropdown at the top of the product list page to navigate to a related category within the parent category they are browsing. In this case, the user can navigate to other types of jackets from the Denim Jackets page.


Urban Outfitters
DESCRIPTION:
A review summary at the top of the reviews list provides an overview of the average rating and number of ratings.
HOW THIS FEATURE IMPROVES UX:
Provides the user initial context without having to analyze many different reviews themselves.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure time and float time of the reviews summary to better understand interest.


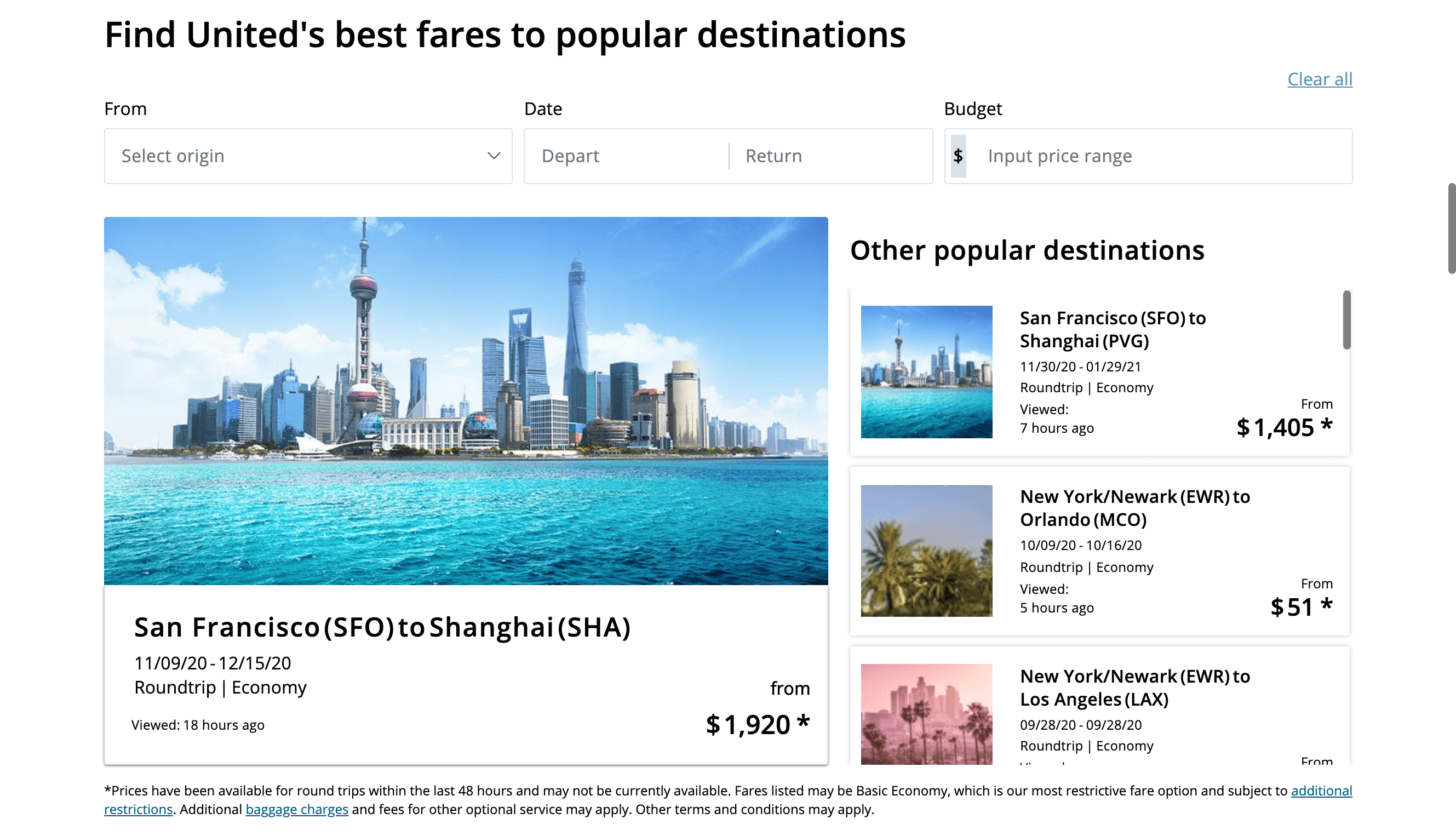
United Airlines
DESCRIPTION:
When users navigate to the deals and offers page, they are able to filter the offers by origina, departure, return, and budget.
HOW THIS FEATURE IMPROVES UX:
Gives users more control over sifting through a myriad of deals, rather than browse for the right one for an extended period of time.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does the overall conversion of the page increase when this feature is added? What is the click rate, attractiveness rate, and conversion rate of the filters? Does the time spent on the page decrease or increase? Make sure to Watch Session Replays to capture any hidden frustration that may be missed.


Ultimate Ears
DESCRIPTION:
On each product page, users can view a feature comparison with other similar products. Users can use a carousel to shift the comparison of other products. The table rows are alternately colored.
HOW THIS FEATURE IMPROVES UX:
The alternately colored rows and minimal text provides easy readability. Helps influence decision-making between products.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence and the conversion rate per click on the the comparator and/or arrows. Check the exposure time of the section. Is it important to the user?


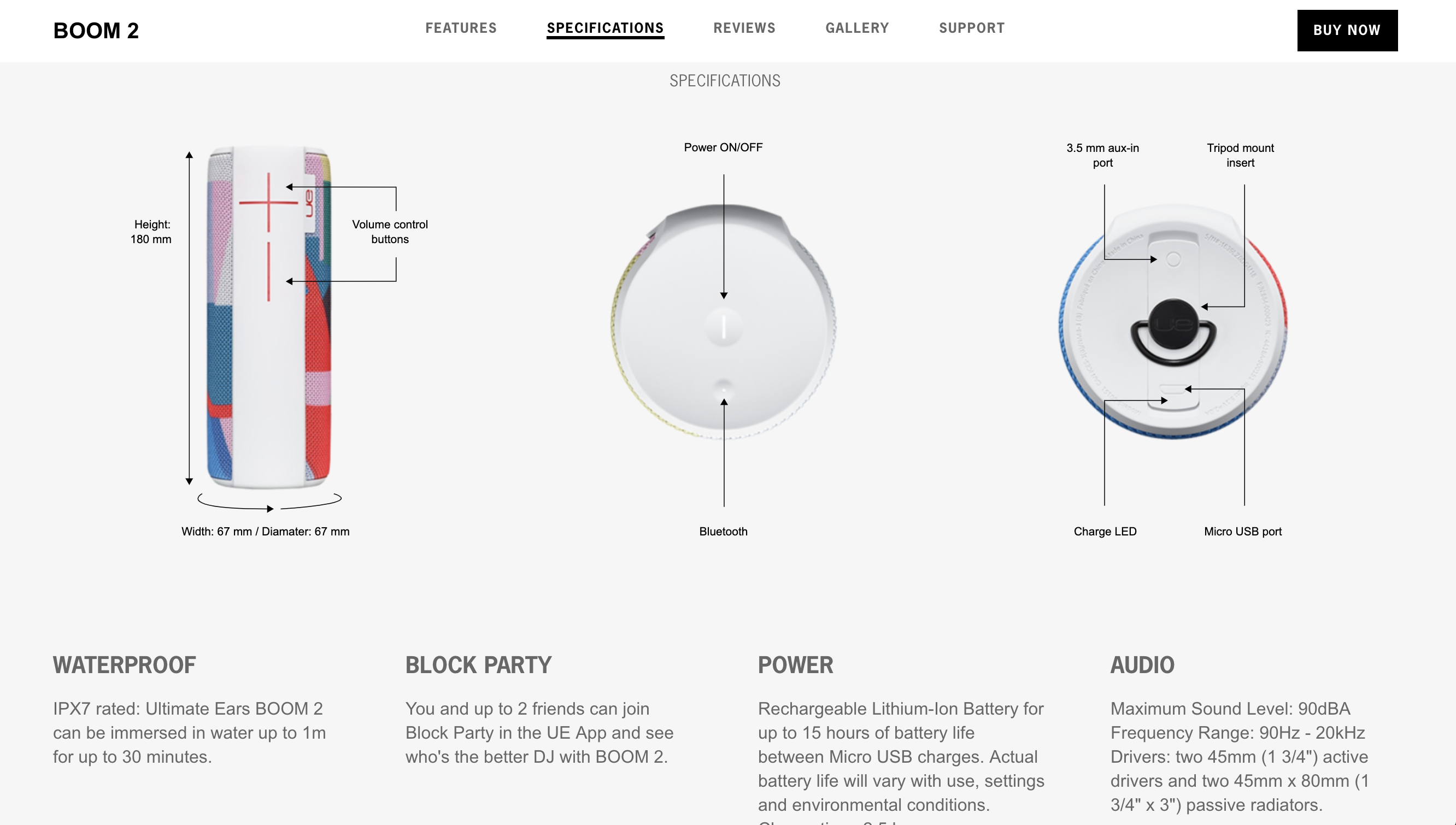
Ultimate Ears
DESCRIPTION:
Large product images are annotated with feature highlights. Below the images are additional details that cannot be visually communicated, with large font sizes, and bolded titles.
HOW THIS FEATURE IMPROVES UX:
Visually communicates the benefits of the product, rather than using long paragraphs of text. Varying styles of text incorporates hierarchy to information, making it easier to read.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the exposure time, attractiveness rate, and conversion rate of this section (in case users click the area)? What is the float time and hover rate of the section? Does it suggest increased interest? How does the overall conversion of the page type do in comparison to before?


Tesla
DESCRIPTION:
Images are annotated to visually communicate the specific benefits and features of the car model. As the user scrolls slightly up on the page, a sticky banner appears with CTAs to book a test drive or order the car.


Tesla
DESCRIPTION:
On the product page, there is a scroll indicator element in the form of a bouncing arrow to encourage users to click and scroll, or scroll further down.
HOW THIS FEATURE IMPROVES UX:
Can help increase the exposure rate for content that is below the fold, even when there is a false bottom on the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exposure rate of the page and content below the fold before and after this feature addition.


Task Rabbit
DESCRIPTION:
When requesting a service, the user must fill out one question at a time in a specific sequence before continuing to the next form question.The user can edit any of their inputs after they initially answer the question.
HOW THIS IMPROVES UX:
Ensures that users don't skip neccessary fields and poses only one task at a time, avoiding overwhelming the user.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Using Form Analysis, check the success rate of each step and watch Session Replays of those that unsuccessfully tried to submit certain questions to understand what errors are being made.


Tarte
DESCRIPTION:
Users are able to edit products on the cart page using a modal without having to leave the cart. Users can check product information or update the product color in their cart.
HOW THIS FEATURE IMPROVES UX:
Helps decrease cart exits and avoids forcing users to re-add the product to their bag.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the purchase conversion and conversion rate per click on the button to edit product details. Check the Journey Analysis to watch for any changes in user journeys. Watch Session Replays to ensure that there aren’t any hidden frustrations with the modal.


Target
DESCRIPTION:
If there are no results due to the unique filter combination the user has set, the user is shown an empty state and prompted to eliminate filters they have chosen, or to clear them all. The buttons appear in the middle of the page for clear visibility.
HOW THIS FEATURE IMPROVES UX:
Does not provide a dead end for users and encourages them to continue browsing products. Provides actionable system feedback.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Understand how many users see the empty state. Do they click on the filters or clear all button? Watch Session Replay to better understand how users interact after seeing no results. Do they tend to exit the page? Monitor the Journey Analysis.


Target
DESCRIPTION:
Users are able to sort and filter the reviews of a product by ratings, different sorting options, such as 'Most Recent,' and reviews with photos.
HOW THIS FEATURE IMPROVES UX:
Users can narrow down the potentially overwhelming number of reviews more easily.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, and conversion rate per click. How conducive is it to performance and purchase?


Target
DESCRIPTION:
The user can click on an inspirational image to produce a popover with a list of the products in the image that are shoppable. Users can easily favorite any item or go to the PDP.
HOW THIS FEATURE IMPROVES UX:
Provides a more seamless experience and bridges the gap between inspirational content and high purchase pages.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis to better understand what the journey is for users that use this feature.Use Page Comparator to check the overall conversion of the page. Watch Session Replays to capture any hidden friction.


Target
DESCRIPTION:
When a promotional discount is applied to the cart, the discounts are clearly listed in red, and indicates which promotional code was used for the discount. Users can click on the X icon of the promo code button to remove it and apply something else.
HOW THIS FEATURE IMPROVES UX:
Provides immediate system feedback so the user knows their code has been applied successfully. Provides the user with flexibility in applying and removing promotional codes as necessary.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence on the Apply button to see how often users are interacting with it in a single session. Watch Session Replays to better capture any friction or back and forth with the promotional code input.


Tag Heuer
DESCRIPTION:
Users can use a secondary navigation to anchor to the feature specifications and highlights. They can then click buttons to visually see the different parts of the watch and read specs on each.
HOW THIS FEATURE IMPROVES UX:
The tabbed horizontal layout avoids long page height and the changing images increase delight and visual engagement. This is an improvement from simply listing large amounts of text for the specifications.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate of the content. Does it improve? Check the click recurrence, attractiveness rate, conversion rate per click, and time before first click for the tabs. Are they important for the user? Check the exposure time and float time of the information. Does it seem as if users are very intrested in that information?


Stripe
DESCRIPTION:
When browsing the company's products and services on their product content pages, many custom visuals are used that users can interact with.
HOW THIS FEATURE IMPROVES UX:
Not only is it aesthetically delightful and fun to interact with, the user is given context about the product benefits and a preview of how it would work for them.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the level of engagement, via click rate and attractiveness rate of the visuals. Are users likely to convert if they interact with it? What is the exposure time of the section? Does it gain more interest than other sections? How do product pages perform with and without engaging visuals?


Stripe
DESCRIPTION:
The global navigation menu drop downs are not too long or large. They don't extend past the length of the page. The visual design of the menu uses various colors and contrasted background. It is useful, communicative, and delightful.
HOW THIS FEATURE IMPROVES UX:
The menus to communicate hierarchy and interaction easily, and are delightful to use.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the global navigation for hesitation time and float time. Do users seem to spend a long time figuring out where they should navigate to? Check the click rate and conversion rate of the menu to better understand how helpful the menu is to the user's journey to conversion.


Squarespace
DESCRIPTION:
While viewing a large, engaging carousel, there are timed progress bars that indicate when the image will change. Users can select different content on the image slider below the hero. The image is opaque to indicate it is not the content being viewed currently. In this particular example, users are able to also click on a video to watch associated with the current content.
HOW THIS FEATURE IMPROVES UX:
Is a seamless and interactive video player that helps to provide context to the user before even having watched the video. The small load time and rotation attract attention and is easy to 'play' around with.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, time before first click, and conversion rate. Do these metrics tell you anything about conduciveness to conversion? What is the click recurrence? In this case, a high click recurrence may reflect frequent interactions. Watch Session Replays to better understand or capture any hidden friction.


Sprint
DESCRIPTION:
Users are able to see the changing costs between plans immediately as they use the quantity stepper to change the number of lines they want on their account.
HOW THIS FEATURE IMPROVES UX:
Immediately informs users based on their needs.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence on the stepper to understand how frequently the user is using the tool to inform themselves. Check the attractiveness rate and conversion rate of each of the plans. Also check the conversion rate of the page overall to understand if the stepper is helpful.


Spectrum
DESCRIPTION:
The different types of plans are all clearly listed and CTAs are differentiated in color and boldness. The user can click on "See Offer Details" to expand more information on each of the plans.
HOW THIS FEATURE IMPROVES UX:
It is easy to comprehend with layman's language, rather than branded product names. This avoids adding unnecessary page height. Prices are clearly listed, very visible, and bold.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate of the list; do more users see it when the more detailed information is hidden? Monitor and evaluate the conversion rate to better understand if conversion has changed for something that is more visible. Check the click recurrence and attractiveness rate of the accordion CTA to better understand how valuable it is to the user. What is the conversionr rate of the detailed information CTA?


Slack
DESCRIPTION:
When users search for topics within the Help / Support center, the search remains at the top of the page with a clear headline indicating to users that the results below are for the keyword that was entered. The results bold the keyword that was entered to help users connect the relevance between the keyword and the results.The search results page also provides key category links to popular and common topics at the top of the results.
HOW THIS FEATURE IMPROVES UX:
All of these small details helps the user navigate a wide search and potentially many search results.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the likelihood of contacting customer service or using the Contact Us page when users use the support center? What is the time spent on the page? What is the exposure rate, float time, and exposure time of the search results? Check the Journey Analysis to better understand the paths and understand whether users are finding what they are looking for. Watch Session Replays to better capture hidden friction when it comes to looking for support topics.


Slack
DESCRIPTION:
When users arrive to a content or resources page, they are able to choose the format and the tabs essentially filter to the type of content format.
HOW THIS FEATURE IMPROVES UX:
Provides users the flexibility to sort and filter a myriad of content using a different, but also common, mental model. Just as content topics are important, formats may be important to users as well.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and time before first click of the tabs. Does it get engaged with often and quickly? Then check the attractiveness rate. Is it significantly higher than the click rate? What is the conversion rate per click? Depending on the goal chosen, should this element be prioritized more?


Skillshare
DESCRIPTION:
The user is given a preview of the type of educational content they can expect. Each tab represents a popular category, and the carousel changes its featured content based on the category chosen. Users can look through several different types of class offerings.
HOW THIS FEATURE IMPROVES UX:
Allows users to browse a wide range of content before comitting to a subscription.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, and conversion rate per click for the section. Does it get engaged iwth often? Is it conducive to conversion? What is the click recurrence on the tabs and carousel arrows? About how many times is the user engaging with it? What is the exposure time? Do users seem to be interested for an extended period of time in comparison to other elements on the page?


SimpliSafe
DESCRIPTION:
WIthin one section of this landing page, the user can hover images of different physical products that can be used for the security system to read a short description about it. The image of the product becomes more saturated and clear as users hover.
HOW THIS FEATURE IMPROVES UX:
Provides user a visual snapshot of the various products in an interactive and engaging way.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate, float time, and exposure time of this section. Is it significantly higher than other areas? What is the conversion rate of this page overall? If users attempt to click, what is the conversion rate and click recurrence?


Showpo
DESCRIPTION:
From the listing page, users are able to see aproducts preview, and select a size to automatically add it to their carts, without having to go through the product detail page.
HOW THIS FEATURE IMPROVES UX:
It will greatly improve the browsing experience, especially for quick shopper, as this will save them from going back and forth between the PLP and the PDP. This may help avoid looping behaviors and might entice users to scroll through more pages and see more products they might be interested in.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate, float time, and hesitation time. Are users spending more time making decisions on the list page? Check the time spent on the page; does it increase? Check the Journey Analysis to see if more pages are being seen in a single session, and if looping behavior has changed between PLPs and PDPs.


Shopbop
DESCRIPTION:
Upon adding an item to their cart, a confirmation pop-up surfaces. Users can click the Checkout CTA, or click on the cross-sell carousel to continue browsing.
HOW THIS FEATURE IMPROVES UX:
Reassures users their item has been successfully added by providing system feedback. The pop-up is an opportunity to provide similar recommendations.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis; what do users do after viewing the artificial page view for the add to cart pop-up? Do they continue to view more PDPs? Do they click on the cross-sell? What is the conversion rate of the cross-sell?


Shopbop
DESCRIPTION:
Users are able to see how many of each product are left, to encourage users to purchase quickly before the stock runs out.
HOW THIS FEATURE IMPROVES UX:
Provides more context to users that may influence their decision-making when it comes to leaving items in their cart for later purchase.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
When this feature is implemented, are users more likely to purchase on the same session?


Shein
DESCRIPTION:
The cut design of the images, by showing a part of the next image within the carousel clearly indicates the swipability of the images. HOW THIS FEATUREIMPROVES UX:Encourages users to swipe and informs the user there are more images.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence of all the images or arrows if there are any to see if there is consistency. Watch Session Replay to uncover any hidden potential with image interactions, including the zoom function.


Shein
DESCRIPTION:
While hovering a size, details appear to give an overview of the exact measurements of each size.
HOW THIS FEATURE IMPROVES UX:
Quickly communicates key size measurements to the user to assist decision-making.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate and float time of the sizes. Does there seem to be more hover activity on these elements than others? Monitor the engagement rate and attractiveness rate of the SIze Guide. Does it decrease with the release of this new feature?


Sézane
DESCRIPTION:
Users can navigate to other sub-categories using the slider at the top of the page. They can also navigate to other parent categories using the dropdown.
HOW THIS FEATURE IMPROVES UX:
Allows ease of navigation for users, and can help prevent looping behavior between pages, or using an overwhelming menu.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the time before first click, click rate, attractiveness rate, and conversion rate per click to other elements on the page. Does it ourperform other functions? Check the Journey Analysis to better understand how this affects user paths between PLPs and PDPs.


Sephora
DESCRIPTION:
On the cart page, users can choose their free samples or reward products by using the dropdowns at the top of the page. They are prompted to do so even before reviewing the cart listings. The dropdown features different tabs for different point levels and uses a carousel within each tab to display numerous products. A simple Add button adds each product to the cart.
HOW THIS FEATURE IMPROVES UX:
Users can easily choose samples and take advantage of their rewards without having to leave the cart. This is a very clean way of displaying a myriad of products in a small space.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, click recurrence, exposure time, and float time of the feature. What do these metrics tell you about interest and engagement in comparison to other features the site might offer? Is it worth encouraging users to add samples on other pages prior to cart? Watch Session Replays to capture any hidden friction that might be missed by the numbers alone.


Sephora
DESCRIPTION:
The navigation appears at the bottom of the screen rather than at the top, with favorites, search, and the cart remaining at the top.
HOW THIS FEATURE IMPROVES UX:
As screens beomce larger and larger, the bottom navigation allows users to easily reach navigation than if it existed at the top of the screen.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the time before first click to better understand whether users are more easily reaching the navigation. Monitor the click rate and conversion rate; does this increase or stay the same? Check the scroll rate to see any increases and decreases, and compare to Session Replays of the old design to see how the scroll activity is different.


Sephora
DESCRIPTION:
For users that would like to utilize virtual beauty tools, they are provided with various options. GIFs are used to show what kind of experience and features can be expected for each tool.
HOW THIS FEATURE IMPROVES UX:
Visually and effectively communicates tool features prior to going to a different page and using the tool. Users can choose the tool that is most appropriate for their need.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the conversion rate of this page. Does it perform differently than other pages? What is the conversion rate per click on each of the tool links? Does it suggest that if a user uses these tools, they are more likely to convert? You can also compare the conversion rates of user segments that do and do not use the tool.


Sephora
DESCRIPTION:
Users are able to narrow down and sift through a large number of reviews using a banner that can filter using color of the product, by ratings, most helpful, and from their signature 'Beauty Matches.'
HOW THIS FEATURE IMPROVES UX:
Users can easily narrow down a drastically long list of reviews to spend their time more wisely on reviews that are most relevant to them. It can help decrease page height as well.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
In comparison to using no filter system, check the purchase conversion and conversion rate per click of the filters to better understand its importance in driving conversion. Check the attractiveness rate and time before first click of each filter to better understand which metrics are important to users and which are less crucial.


Sephora
DESCRIPTION:
Benefits of the Sephora Virtual Artist is clearly listed and visually communicated through GIFs. Minimal text is used, and all the information is in one section, keeping the page height very low. Clear wording is used for the call-to-actions, as well as universal icons to use the web or native app versions of the tool. Links lead directly to the tool, rather than more informational pages.


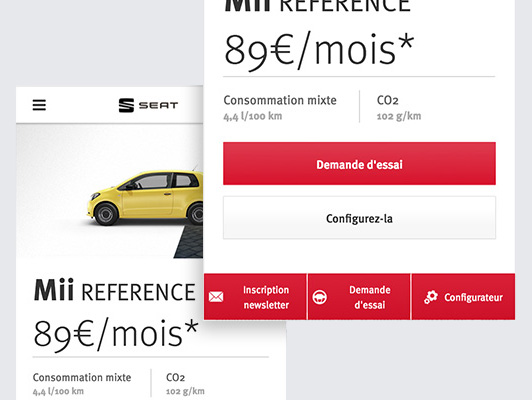
Seat
DESCRIPTION:
Users can use a sticky sub-navigation to quickly reach key pages or take key actions.
HOW THIS FEATURE IMPROVES UX:
Helps users easily reach important goals on pages with lengthy page heights and a lot of product information. In the automotive industry this would help to request a test, configure the car or find a store.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and conversion rate of the sub-navigation. Do the CTAs or pages perform better on interaction and engagement than previously before?


Savannahs
DESCRIPTION:
While hovering a thumbnail, sizes available are displayed on the image on list page.
HOW THIS FEATURE IMPROVES UX:
Helps inform users of what sizes are available prior to visiting the PDP. This may help avoid looping behaviors.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate, float time, and hesitation time. Do these metrics suggest that users are spending more time making decisions on the list page? Check the time spent on the page; does it increase? Check the Journey Analysis to see if looping behavior has changed between PLPs and PDPs. Check Session Replay to capture any friction with this feature.


Savage x Fenty
DESCRIPTION:
Users are given key information 'above the fold'. This brand adds 'model size/height' (Model is 5'9' wearing size 32B) above the product image, giving users an insight into sizing.
HOW THIS FEATURE IMPROVES UX:
Users are given key information such as size, reviews. prices, product image, wishlist - all without having to scroll. Users are given an idea of how sizing works with model info, which can help encourage confidence when purchasing these types of products.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence and click rate on size options, as well as exposure rate/click rate with product information further down the page. Do users need extra information? or is the info above the fold enough?


Samsung
DESCRIPTION:
Samsung offers the user to select and compare 4 products from a list page. The comparator remains sticky at the bottom of the page. The user has the option to delete his choices.
HOW THIS FEATURE IMPROVES UX:
Provides a seamless avenue to compare products throughout the browsing experience, influencing decision-making for products with complicated technical information.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate, attractiveness rate, click recurrence, and conversion rate of the Compare links? Do they suggest that the function is key to conversion? Watch Session Replay to catpure any hidden frustrations as the user uses the tool.


Robinhood
DESCRIPTION:
When the password being created does not meet the compliance requirements, the field border turns red to indicate an error. It also tells the user with a small pop-up why the password is not compliant.
HOW THIS FEATURE IMPROVES UX:
Automatically indicates an error and users immediately recognize red as wrong. Effectively provides the user feedback to adjust their action.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
The number of visits to error pages goes down from the design change.The click recurrence also decreases on the element.


Revolve
DESCRIPTION:
Users are provided a snapshot of reviews, with the average rating and the number of reviews. Users can click the button, which surfaces the reviews in a pop-in.
HOW THIS FEATURE IMPROVES UX:
Does not inundate the page with reviews that extend the page. Allows space for users to view other important product information.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the engagement of the reviews in comparison to the previous design. Check click rate, attractiveness rate. Check the exposure rate of other content on the page and compare to the previous design.


Revolve
DESCRIPTION:
When a page was not found, an error page appears with a search bar and links to categories to help users to redirect.
HOW THIS FEATURE IMPROVES UX:
Doesn't force users to exit the site, but rather encourages them to continue to browse and provides actionable tasks.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor to see if the exit rate drops between page designs, or if there is a continued journey.


Revolve
DESCRIPTION:
Users are able to use a horizontal filter slider. When clicked on a filter category, graphical representations of the options show up in a second horizontal slider underneath it. Selected filter options are then highlighted in purple and the number of options chosen is shown above the filter category.
HOW THIS FEATURE IMPROVES UX:
Users are encouraged to narrow down a myriad of results using visual cues, which avoid users potential unfamiliarity with industry terminology.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, and conversion rate per click to understand its performance and conduciveness to conversion. Check the click recurrence to better understand how many times on average the user uses it.


Rent the Runway
DESCRIPTION:
Users are able to shop cross-category items spanning the website that match a particular look of the specific product page.
HOW THIS FEATURE IMPROVES UX:
Provides a seamless way to shop cross-sell products without completely disrupting the experience.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, exposure rate, and conversion rate per click. When users are exposed to it, is it conducive to conversion? Watch Session Replay to better understand any hidden friction while using the cross-sell.


Reiss
DESCRIPTION:
Users can choose to browse all products by clicking next or previous nav to see product pages one by one or to go back to the product list page to see more products at once.
HOW THIS FEATURE IMPROVES UX:
Users are provided navigation flexibility, and it can help decrease looping behavior between PLPs and PDPs, with the ability to see more PDPs faster.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, time before first click, and conversion rate per click to understand its performance relative to other navigation or elements on the page. Check the Journey Analysis to understand the difference between segments who use the navigation versus those that do not.


Ralph Lauren
DESCRIPTION:
When on content and editorial pages, users can shop images by clicking the 'Shop the Look' button, which drops down a list of products featured in the image. Users can remove the dropdown by clicking on the 'X' button.
HOW THIS FEATURE IMPROVES UX:
Allows users to seamlessly shop editorial and content, rather than manually searching for the items themselves. Can save the user time and effort, as well as enhance the browsing experience.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the overall conversion of the content and editorial pages with the Shop the Look feature. Do they perform better than pages that do not have it? How does the conversion compare over time or with different segments of users? Check the click rate, attractiveness rate, and conversion rate per click on the Shop the Look.


Ralph Lauren
DESCRIPTION:
Users are presented with a product push that is also inspirational. The main image on the left, while still large enough to show a high-quality image, is still small enough on the screen that it doesn't go past the fold line and is able to make room for the carousel on the left.
HOW THIS FEATURE IMPROVES UX:
This allows users to be more engaged with editorial content while still shopping featured collections, seamlessly.
METRIC TIP ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, and conversion rate per click on the carousel of products to better understand its conribution to conversion. How does the overall conversion of the page perform in comparison to other pages?


Ralph Lauren
DESCRIPTION:
The most important functions, such as account, chat, locations, and language, are given a very contrasted background in comparison to the category menu.
HOW THIS FEATURE IMPROVES UX:
This visually indicates that these links are different from the other options in utility. It helps to stand out to the viewer's eye, which is easier to communicate than relying on text alone.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click rate and attractiveness rate to see if there is any improvement in engagement.


Prosper
DESCRIPTION:
When users select a field, an informational tooltip appears underneath to inform the user what the company considers to be an acceptable answer.
HOW THIS FEATURE IMPROVES UX:
Clarifies for the user what types of answers they are looking for to avoid any error in information input.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the tooltip click rate and conversion rate; is it significant? Does form conversion increase with the use of tooltips in specific and needed places? Use Form Analysis to view the success rate of each step to see any marked changes.


Prosper
DESCRIPTION:
The form uses live, inline validation to detect and notify the user of errors. The validation only happens once the user has left the field or formatting requirements have not been met.
HOW THIS FEATURE IMPROVES UX:
Provides immediate system feedback using micro-interactions. Not only is the color red used to indicate error, but icons and text are also used for those who have accessibility needs. The form does not prematurely detect errors, which could end up confusing the user.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Watch Session Replays to make sure that the user and system interact seamlessly and the error detection is not premature.


Prosper
DESCRIPTION:
Users are guided through a step form to complete an application for a loan. The questions either appear one-by-one, or as a small group. The Back and Next buttons are sticky to the page and a small progress bar indicates how far into the form they are. Icons and custom graphics are used for some of the questions.
HOW THIS FEATURE IMPROVES UX:
Users are not overwhelmed with a myriad of questions on one page. The buttons to go back and forth are accessible and findable at all times. Using graphics and icons help quickly and visually communicate a concept.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the form completion rate? What is the dropoff between steps? Do they both decrease with the form design changes?


Panera Bread
DESCRIPTION:
Users are provided multiple options to reset their password.
HOW THIS FEATURE IMPROVES UX:
Provides more flexibility for the user to choose an avenue they are most comfortable with or is easiest for them.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the success rate of login for users that clicked on one of these options? Which option has the highest conversion for login?


Pai
DESCRIPTION:
The user is able to interact with a slider across an image to see the image change.
HOW THIS FEATURE IMPROVES UX:
Is a highly interactive way to provide context to users on the benefits of a product.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence and exposure time of this feature. Does it seem that users spend a significant amount of time and attention on this section relative to other elements? Make sure to watch Session Replays to catch any frustrations not captured by data alone.


Oysho
DESCRIPTION:
In the cross sell, users can slide through different product images of each cross-sell item. Users can add each item directly.
HOW THIS FEATURE IMPROVES UX:
Users are given more context using one of the most important elements for retail products (image), and are able to seamlessly add products without having to go to the PDP.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and attractiveness rate of the cross sell. Is it likely to be engaged with when exposed? Check the conversion rate per click or purchase conversion. Does it contribute effectively to conversion?


Overstock
DESCRIPTION:
Users are able to shop large images that are meant to serve as home decoration inspiration.
HOW THIS FEATURE IMPROVES UX:
Users can seamlessly browse inspiration and shop it without having to search for the same products elsewhere on the site. They are easily guided to avoid disrupting the experience.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENTS:
Compare the overall conversion of these inspirational pages to other converting pages, such as PDPs. How does the performance compare? Is there more time spent and activity rates? Make sure to watch Session Replays to ensure there isn't any friction.


Overflow
DESCRIPTION:
When users enter the application for the first time as a new user, small pulsing animations and labels encourage users to click on them, surfacing a quick description of how to use the main features and tools.
HOW THIS FEATURE IMPROVES UX:
Helps guide the user to begin using the software, making it less intimidating and daunting to use.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Watch Session Replays to watch out for any friction during the tutorial process.


Old Navy
DESCRIPTION:
Discounts and promotions are available within a pop-over that has a horizontal slider of tiles. Users can tap to apply coupons directly.
HOW THIS FEATURE IMPROVES UX:
The act of applying a promotion is automatic and removes potential errors from typing in a promotional code.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, and conversion rate per click to see the effectiveness of the coupons.


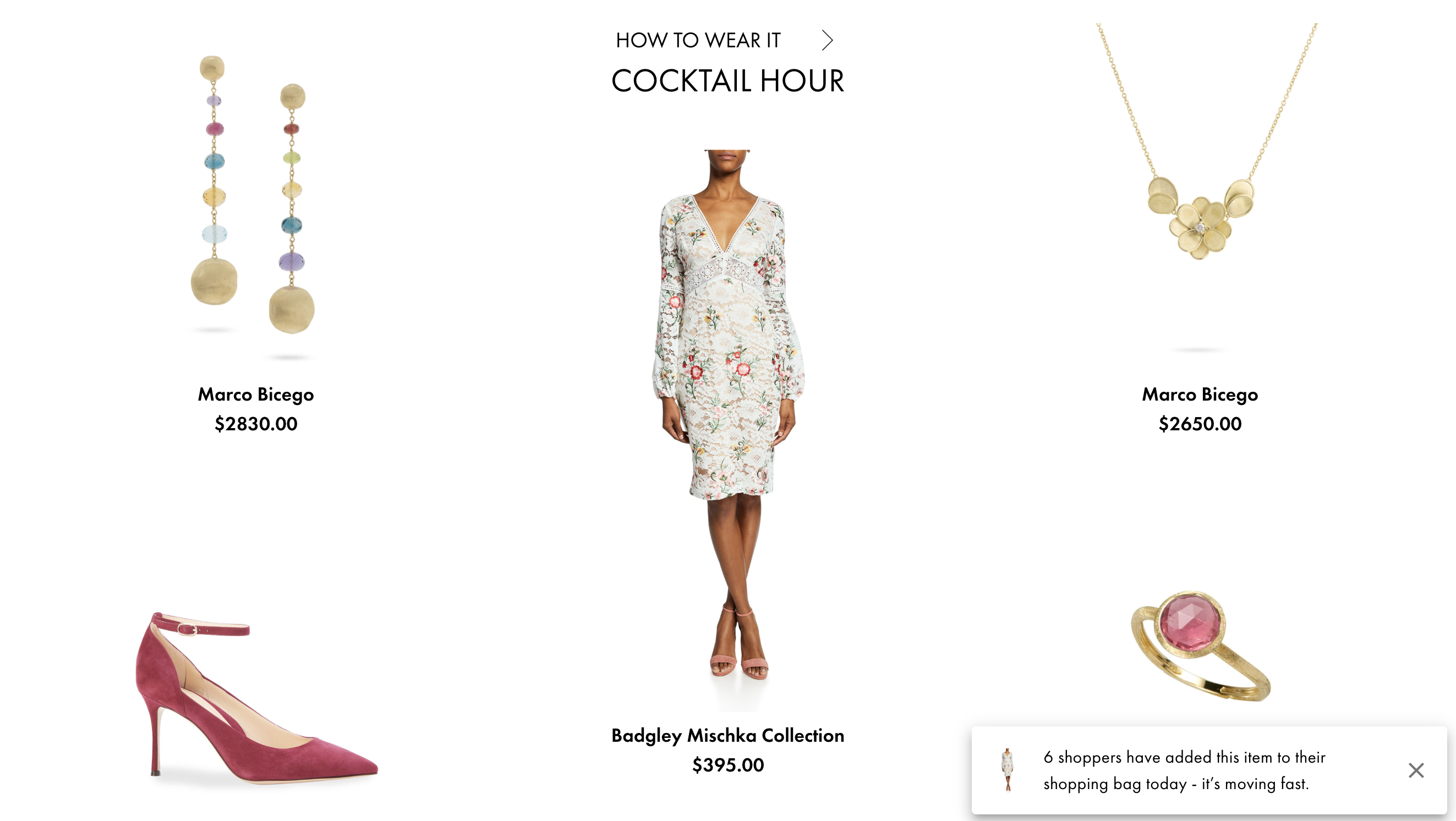
Nordstrom
DESCRIPTION:
Users are able view a variety of complete looks, and click on a product within each look to view details, select different colors on the right side, add to bag, and view the full PDP.
HOW THIS FEATURE IMPROVES UX:
It seamlessly allows users to shop inspiration on one page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How does this area perform in terms of conversion rate and attractiveness rate? What is the click recurrence, conversion rate, and attractiveness rate of each of the different looks? Use this to understand engagement and effectiveness.


Nisolo
DESCRIPTION:
A sticky button remains in the left hand corner of the Homepage (that is also removable) that surfaces a pop-over to enable users to opt-in to the referral program. It allows users to do other things on the page, rather than be forced to sign up or frustrate users and disrupt their journey.
HOW THIS FEATURE IMPROVES UX:
The smaller promotion avoids disrupting the user from browsing and is a more constant reminder/encouragement for the user to participate.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor and compare the click rate and conversion rate per click in comparison to before.


Nike
DESCRIPTION:
As users move through checkout, they can always click on the 'In your bag' accordion to view their cart. As the user progresses past each step, there is a recap of the information prevous input, with a CTA to edit if necessary. The user can use the cart icon in the top right to navigate back to the cart for any changes.
HOW THIS FEATURE IMPROVES UX:
Users are able to view previous input for accuracy as they move along checkout, providing a constant way to review. This can increase likelihood of step progression, as well as decrease navigation moving backwards, or looping behavior.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis; which page do users consistently drop off or loop back and forth between? Does it seem that users are constantly trying to adjust previous steps? How often do users need to adjust their cart? Does the journey change if users are allowed clear recaps of their information and a way to edit previous steps easily?


Nike
DESCRIPTION:
A popup confirms the product has been added to the cart and users can directly go to visit their cart or checkout.
HOW THIS FEATURE IMPROVES UX:
Providing immediate system feedback to the user reassures them their action was successful. The additional guidance can be timely and relevant.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate and engagement with the buttons on the popup? Are users likely to view their cart of check out? What is the conversion rate per click? Does it help lead to conversion?


Netflix
DESCRIPTION:
A carousel features the latest and newest programming or those with new episodes.
HOW THIS FEATURE IMPROVES UX:
Users can easily and quickly browse titles to find something that interest them.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence, click rate, and attractiveness rate of the carousel arrows. What is the exposure rate of the carousel? Determine whether carousels are effective for engagement.


NET-A-PORTER
DESCRIPTION:
A 'Proceed to Purchase' CTA is displayed at both the top and bottom of the cart list because the CTAs are not sticky to the page.
HOW THIS FEATURE IMPROVES UX:
This is a good alternative if there are no sticky CTAs to ensure that the main CTA is easy to find and access.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click rate and engagement rate of the CTAs. Which is used more? What is the exposure rate of both CTAs? Do both get seen? What is the average page height of the cart?


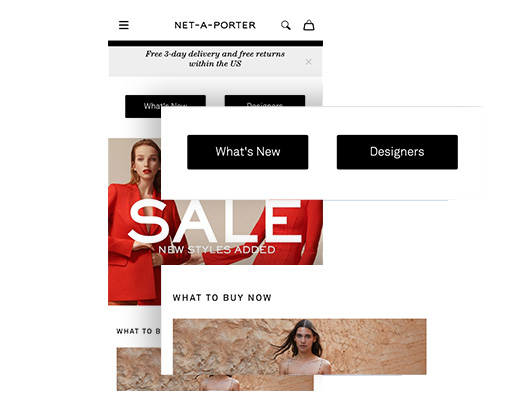
NET-A-PORTER
DESCRIPTION:
The homepage's header does not take up the entire length of the screen, showing part of the next section above the fold line. Categorical CTAs are clearly visible at the top of the page. The promotional banner is removable if it doesn't interest the user any longer.
HOW THIS FEATURE IMPROVES UX:
Users are encouraged to scroll further. The category CTAs encourage users to browse specific category scopes. The removable banner allows content to be pushed above the fold.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate of the page. Do users see more content than if the header/hero took up the entire screen? Does the attractiveness rate and conversion rate per click increase with category CTAs? What is the click recurrence of the banner? Do most users remove it or click on it for more information?


Nerd Wallet
DESCRIPTION:
Users can use a mortgage calculator to see what kinds of estimates they can expect. The calculator updates in real-time as users change their input. Users can check real rates by using the CTA to the right.
HOW THIS FEATURE IMPROVES UX:
Avoids users from having to complete a form over and over again to get a good understanding of what products they can expect. The real-time updates and micro-interactions visually communicate immediate system feedback and information.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does engagement with the calculator translate to higher conversion? Check the overall conversion of the page in Page Comparator. Check the exposure time and click recurrence of the calculator and on its different elements to understand what is engaged with the most and on average, how many times.


National Geographic
DESCRIPTION:
A carousel with large thumbnails of the documentary cover are used to promote the latest documentaries to watch.
HOW THIS FEATURE IMPROVES UX:
The consistency in visuals and carousel format allow users to easily browse.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and attractiveness rate of the thumbnails. Do they get engaged with often? What is the click recurrence on the carousel arrows or See All?


Nasty Gal
DESCRIPTION:
When a user begins to fill out 'postcode' or 'address', it automatically gathers address and allows user to auto-fill.
HOW THIS FEATURE IMPROVES UX:
A user selects 'country', then begins to fill address, either by street or postcode. It pre and auto-fills the address fields. This allows for less time spent filling out each field seperately.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the rate of success of each form page and entire form. Watch Session Replays to better understand any frustrations that are hidden behind the data.


Namshi
DESCRIPTION:
Namshi useS tooltips to provide additional information for the payment, shipping method, and reinsurance.
HOW THIS FEATURE IMPROVES UX:
Informs users quickly and easily throughout the journey.
HOW THIS FEATURE IMPROVES UX:
Check the click recurrence, click rate, and conversion rate per click to understand its level of importance to the user.


Namshi
DESCRIPTION:
The menu only has two levels of navigation. There are icons for each sub-category for guidance and a highlighted back button to go back to the preview step of the menu. The list page has further sub-categories to choose from using a category slider.
HOW THIS FEATURE IMPROVES UX:
Users don't get lost within the menu, and are encouraged instead to narrow down further to a sub-category on the list page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
List pages may have a higher conversion rate overall. Check to compare the conversion rates per click between the hamburger menu categories and any sub-category navigation features.


N26
DESCRIPTION:
As the user interacts with each form field, the field displays micro-interactions such as highlighting the field the user is on, and adjusting the size and placement of the field labels.
HOW THIS FEATURE IMPROVES UX:
Provides immediate system feedback for every user action that is taken, helping to avoid any confusion or error.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the rate of success of each form page and entire form.


N26
DESCRIPTION:
The FAQ is available on the product page / landing page under accordion buttons.
HOW THIS FEATURE IMPROVES UX:
Reduces the length of the page and makes the information easily readable and easy to access.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate, click rate, attractiveness rate, and time before first click to better understand its visibility and likelihood for engagement. Check the exposure time of each of the sections to better understand which sections gain longer interest. Check the conversion rate per click to compare its level of engagement and actual performance.


N26
DESCRIPTION:
An interactive step-by-step form walks users through questions one by one. The step progress on the left clearly indicates what stage the user is on with the arrow indication. Users can also press Enter to move onto the next step.
HOW THIS FEATURE IMPROVES UX:
This type of form can avoid overwhelming users with multiple tasks at once, as well as provide system feedback as to which part of the form the user is on. Answering one question at a time maintains a sense of feasibility. The hierarchical outline keeps the user informed about what types of information is expected next and within that stage.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the success and completion rate of the form, as well as the decreases in dropoff between each stage.


MVMT
DESCRIPTION:
Users are able to add a second strap to the cart along with the watch.
HOW THIS FEATURE IMPROVES UX:
The selector is very visual and detailed, and helps users avoid having to visit a whole new page to determine what strap they would like to add.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and attractiveness rate of the feature. Check the click recurrence of the arrows. Check the conversion rate per click of this carousel. Does it seem to be effective in driving conversion? Watch Session Replays to understand how users interact with it.


Mr Porter
DESCRIPTION:
On Mr Porter editorial pages, the images are clickable. When clicked, it presents the user with 'shop the look'.
HOW THIS FEATURE IMPROVES UX:
Typically, editorial content is unclickable on many sites or we see poorly implemented 'hotspots'. This improves UX, as users will usually want to click content such as images, with the hope it might zoom or take to a product page. This allows users to shop the look quickly and efficiently.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check exposure rate, to see if users are reaching this content. Then check click rate and click recurrence on the image and 'shop the look' CTAs/Elements. If users are not interacting with the images as much as we thought, what could we do to improve this? to entice users to click?


Monki
DESCRIPTION:
Product images feature real customers (at home) instead of models (in a studio).
HOW THIS FEATURE IMPROVES UX:
User Generated Content allows for customers to see the product worn by real people (of different shapes and sizes), which helps the shopping experience, as a customer can identify better.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click recurrence and exposure time over each product image to see if users are engaging. Does this improve revenue overall?"


Monday
DESCRIPTION:
Users can use tabs to see the various benefits and feature highlights. Each tab talks about a different benefit, with an informative image of the platform, and a link to learn more. Each description is succinct and to the point.
HOW THIS FEATURE IMPROVES UX:
Doesn't necessarily risk a decrease in exposure in comparison to vertically stacked sections, and allows users to easily explore benefits, consuming more information than would be possible in the same amount of space.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate, click rate, and attractiveness rate of the section. Should it be more visible given its engagement depending on exposure? What is the click recurrence of the tabs? Are users interacting heavily with the section when they see it?


Miu Miu
DESCRIPTION:
The different product colors are accessible in a popup showing a preview of the colors available.
HOW THIS FEATURE IMPROVES UX:
In contrast to a dropdown of color options, users are given visual context and can make more informed interactions regarding the product color.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the click recurrence and conversion rate per click between user segments that purchase and don't purchase. Are there differences?


Mini
DESCRIPTION:
The configurator allow users to personalize and create the car of their dream in a very detailed way. They can choose different options for the exterior and interior of their car.
HOW THIS FEATURE IMPROVES UX:
Bridges the gap between the physical and digital experience, but likely provides users with more options than would be available and a retail location. Customization adds value and flexibility to the user.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How many views does this feature get? How does the overall conversion compare of these pages? How do the CTAs that lead to the configurator perform? What is the click rate, attractiveness rate, and conversion rate per click?


Michael Kors
DESCRIPTION:
On the blog, users can switch to different blog categories using a horizontal category slider rather than the hamburger menu.
HOW THIS FEATURE IMPROVES UX:
Allows users to easily navigate within that area/category of the site, rather than experiencing cognitive friction using the hamburger menu.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
With the goal as viewing blog content, compare the click rate, attractiveness rate, and conversion rate per click of the hamburger menu versus the navigational feature.


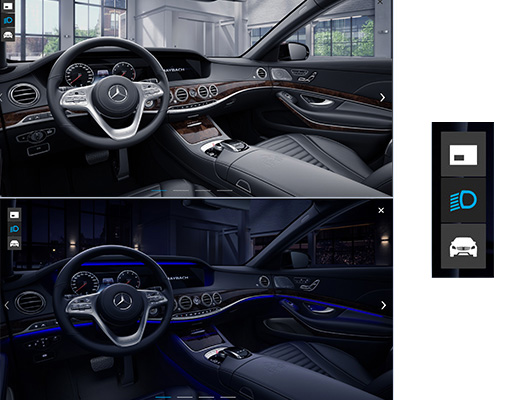
Mercedes
DESCRIPTION:
In this configurator visitors can see how the car model would look like at night in different views
HOW THIS FEATURE IMPROVES UX:
It bridges the gap between the physical and digital experience, allowing users to experience the car in various settings. It visually communicates a key feature of the car, without text.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate, attractiveness rate, and conversion rate per click on this feature? Is it effective in engaging users? Watch Session Replays to understand how users interact with the feature and identify friction.


Medium
DESCRIPTION:
Users can go to their settings to control their recommendations more closely based on multiple factors that affect the recommendation algorithm.
HOW THIS FEATURE IMPROVES UX:
Gives users more control over their feed to ensure its accuracy. Providing users control adds value to the product.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How do users usually find this setting? Where on the Journey Analysis do they come from? What is your measure of conversion? Does visiting this page result in more content pageviews per session?


Mediapart
DESCRIPTION:
Menu remains sticky at the top of the page while scrolling down to avoid going up to change category. The navigation is always visible and accessible.
HOW THIS FEATURE IMPROVES UX:
Users do not lose visibility of the main navigation feature, regardless of the page height.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Watch Session Replays to understand what kinds of friction users are having when they lose visibility of the navigation. Monitor the click rate and conversion rate per click as designs change.


Max Mara
DESCRIPTION:
When on the seasonal runway pages of Max Mara, users can explore a reel of all the runway looks. In addition they can shop the specific pieces that each model is wearing. Each hotspot lists the name of the item and its price. It leads the user directly to the PDP of that item when clicked.
HOW THIS FEATURE IMPROVES UX:
Not only does this serve as runway inspiration, but it provides users an easy and flexible path to specific items that can be purchased. This avoids users having to search and find the specific item.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the overall conversion of these pages in Page Comparator? Do they perform better than other pages? Check the click recurrence and click rate of elements on the page. What is engaged with the most? Watch Session Replays to better understand how users interact with this feature. Check the Journey Analysis to better understand the most common paths users take to and from this page.
