
Max Mara
DESCRIPTION:
The heart icon can be clicked in order to save the product for later. a preview of the saved products list appear on the top right corner of the page. Connection to your account is not necessary to save products in the wishlist.
HOW THIS FEATURE IMPROVES UX:
Users are not burdened by account login to be able to save products within their wishlist. This way, users are more likely to save products.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate, attractiveness rate, and conversion rate per click of the favorite on PDPs? When users are not forced to sign in, does the engagement and conversion increase?


Marcus
WHAT THIS DOES WELL:
Uses simple data visualization to provide a quick snapshot to the user on progress that has been made over the most recent months on the savings account. Users can click on 'See More' to see more detailed information about the account. Renders the most important CTA 'Transfer' sticky at all times.
HOW THIS IMPROVES UX:
Provides key information and actions quickly and is easy to interpret.


Mango
DESCRIPTION:
The menu remains at the top of the page while scrolling to help users redirect to other categories at any time.
HOW THIS FEATURE IMPROVES UX:
Helps users access and find the navigation and key functions at any point on the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the conversion rate per click, attractiveness rate, and click rate on the menu. If it isn't sticky, should it be prioritized based on engagement and effectiveness for conversion? Is it the only feature on the page users can use to navigate to other areas of the site? Should it be visible and prioritized? Watch Session Replays to make sure there aren't any hidden frustrations.


Mandarin Oriental
DESCRIPTION:
A down arrow button lies at the bottom of the hero image and screen. Users are encouraged to scroll further down the page. They can click the arrow and it anchors them perfectly onto the next section.
HOW THIS FEATURE IMPROVES UX:
This helps indicate to users there is additional content below the fold and encourages them to keep scrolling.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare exposure rates. Does it improve below the fold line?


Maisons du Monde
DESCRIPTION:
On the inspirational page for new collections, users can click on an image to view a list of all the products displayed. Users can add to their bag using this list or visit the product page for more details.
HOW THIS FEATURE IMPROVES UX:
Allows users to easily act on inspirational content rather than force them to search for the products using the menu or other navigational features. Saves time and guides users seamlessly to specific products.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the overall conversion of pages with an inspirational tool such as this one. What is the click rate, attractiveness rate, and conversion rate per click on any CTAs that lead to this tool or the images themselves? Should it receive more visibility? Watch Session Replays to capture any hidden frustrations with the tool itself.


Maisons du Monde
DESCRIPTION:
A load more button with a step progress bar to indicate how many products have been seen and how many products remain
HOW THIS FEATURE IMPROVES UX:
Informs users and gives them context to manage expectations about how many more products there are on the list page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click rate and attractiveness rate; are users more likely to click it?


Madewell
DESCRIPTION:
When users arrive to the search results page, they are able to use a link at the top to navigate to the same results of the keyword but in the opposite gender category.
HOW THIS FEATURE IMPROVES UX:
In case the user was in an alternate area of the site in regards to gender, they can easily navigate without having to search again.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Do users click this link often? What is the conversion rate and time before first click on this link? Before this link was provided, how would these same users reach the other area of the site?


Madewell
DESCRIPTION:
The user can use a slidable category push to narrow down to a specific product type. The chosen category has a selected state that loses the overlay unselected images have. The user can also use this block to navigate back to ‘Shop All Jeans.’ Users can click the play button to see the model move in each product.
HOW THIS FEATURE IMPROVES UX:
Users are immediately given visual context of each product type so they are more adept at narrowing down the products they wish to browse.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, time before first click, conversion rate, exposure time, and float time to better understand the importance and interest it generates with users. Is it conduciveness to conversion? What types of categories does this work well on? Check the overall conversion of each category list page.


Madewell
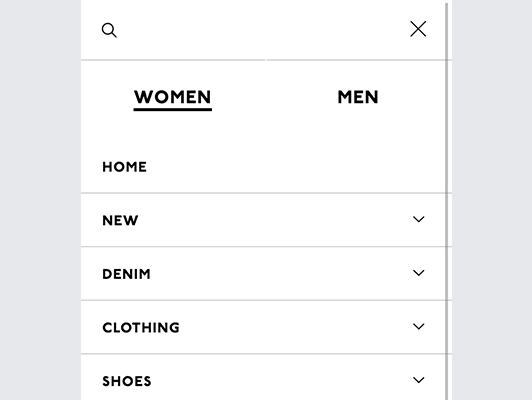
DESCRIPTION:
Within the menu, the user can use tabs at the top to switch between men and women.
HOW THIS FEATURE IMPROVES UX:
Simplifies the menu for the user. decreasing the need to filter by gender later on.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, time before first click and click recurrence of the men and women tabs compared to menu items. Does this tell you which should be the default tab andhow often users are changing gender categories?


Madewell
DESCRIPTION:
Users are able to use a dropdown beneath the image carousel to change the model that is pictured in the image.
HOW THIS FEATURE IMPROVES UX:
Provides users with more flexibility to view how the same product fits on different people. It is inclusive of different body sizes and makes different groups of people feel more accomodated.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, time before first click, attractiveness rate, and conversion rate per click on the feature. Evaluate how likely users are to engage with it and how quickly? Does it effectlvely contribute to conversion? If it has a high conversion rate but low click rate, consider prioritizing the feature more.


Madewell
DESCRIPTION:
Men and Women and separated into different sections of the website. The tabs are available on any page to switch between men and women. The tabs become the same color as the background color of the website page (white) to indicate the current page the user is viewing is of men's or women's.
HOW THIS FEATURE IMPROVES UX:
This can help keep the global navigation less overwhelming and repetitive. It is more targeted and guides users more quickly with less potential error. There is also no need to filter on list pages for gender.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
When there is not gender separation, is there more error or switching behavior between the different gender areas of the site? Check the Journey Analysis to better understand this. What is the behavior and conversion of segments who click Men or Women? What is the click recurrence, engagement rate, and conversion rate per click of this function?


Madewell
DESCRIPTION:
Annotations are used to describe key features on an inspirational model/product image.
HOW THIS FEATURE IMPROVES UX:
Quickly and clearly communicates to the user what the benefits are of the recently released products. In just a few seconds users can gather key information.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
On desktop, check the exposure time and float time. Does it seem there is user interest? Check the overall conversion rate of pages that have this type of visual information. Does it perform better? Check the click recurrence; do users attempt to click the image?


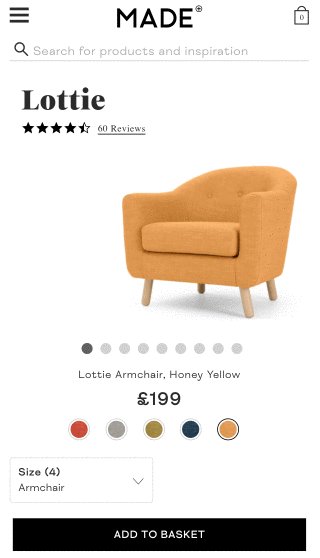
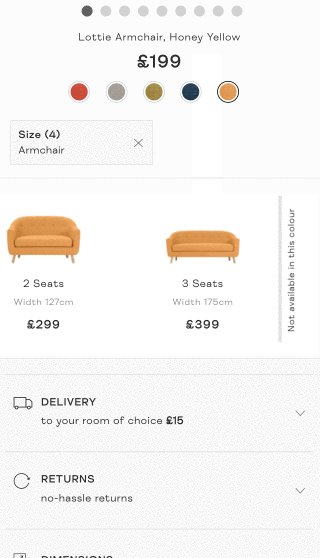
Made
DESCRIPTION:
Instead of using a cross-sell to show the product exist in different sizes, Made uses a size selector as a selection option, in conjunction with color.
HOW THIS FEATURE IMPROVES UX:
This simultaneously allows users to further 'customize' their product as well as view the different options that are available. This avoids a lot of unecessary pageviews to view different types of furniture in different colors.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
If you are able to do an A/B test, check each segment of users (those who have this feature and those who don't) to see the conversion rate of product pages, and on average how many pageviews are seen. Does this selector have a significant attractiveness rate and conversion rate per click? Watch Session Replays as well to ensure there aren't any frustrations with the selector.


Made
DESCRIPTION:
When clicking on the reinsurance elements of the product page, a tooltips appears to give more information about dispatch, delivery, and return.
HOW THIS FEATURE IMPROVES UX:
Without cluttering the page with overwhelming text, users can find more information about the particular policy.This also helps keep the user on the page and avoids disruption in the user journey. Only if they are unsatisfied with the tooltip information and need more information, they can click to the page dedicated to each policy.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, time before first click, and conversion rate per click. Does it get clicked often? Of those that see it, are they more likely to engage? Of those that engage, are they likely to convert? How quickly do users click on this information, potentially showing interest in this information above other elements? Based on this, prioritize or de-prioritize the information.


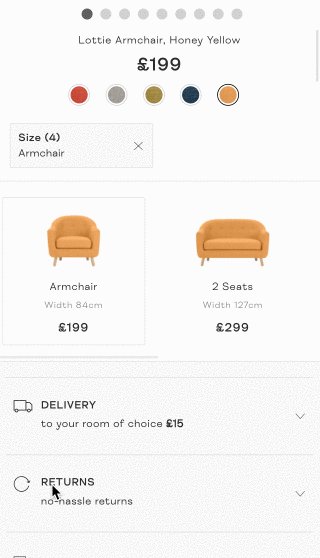
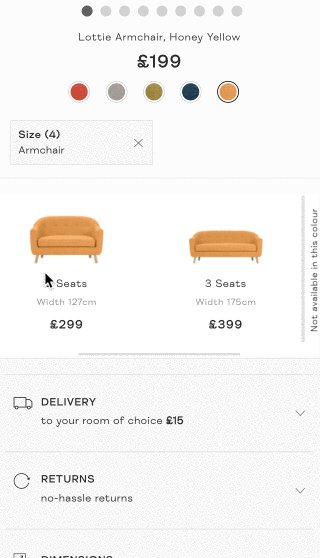
Made
DESCRIPTION:
Made's sofasizer tool helps visitors find the perfect sofa. The different model sizes and colors appear when dragging the size tool. The user can also choose a color from the color picker for a more precise, and customized product.
HOW THIS FEATURE IMPROVES UX:
This quickly and easily narrows down the product catalog for users based on very important characteristics of the product. It keeps users engaged and interacting with the website. It also provides users control over their product, which quickly adds value.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the number of users that visit this page with Journey Analysis. What kinds of paths do they typically take? On the pages where users can access this tool, check the click rate, attractiveness rate, and conversion rate per click. How likely are users to engage with this tool? How likely are they to convert? Check the overall conversion of the page itself. In addition, check the hesitation time of the button on desktop. Do users show any sign of confusion? Do they need more context as to what the tool does?


Lyft
DESCRIPTION:
Lyft's main feature exists at the bottom of the screen, in addition to the bottom navigation bar. Features that are not commonly used remain hidden behind the hamburger menu at the top left.
HOW THIS FEATURE IMPROVES UX:
As the bottom half of the screen is where it's easier for users to tap, keeping the most popular and main features towards the bottom of the screen is recommended.


Lulus
DESCRIPTION:
When a size is unavailable and the user attempts to select the size anyway, a pop-up appears that allows users to provide their email to be notified when their specific product and size selection have been restocked. Users can also click on the text link that says, 'Size sold out? Join the Waitlist' if they don't happen to select the size.


Lulus
DESCRIPTION:
A yellow progress bar is shown on the cart page to indicate to the user whether or not they've added enough to their cart to earn free shipping.
HOW THIS FEATURE IMPROVES UX:
It visually communicates to the user very quickly how fare they are from receiving a shipping reward. It avoids the tedious task of calculating how far away they are from achieving the reward.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does the final cart value of transaction values increase for users who see a progress bar? Does the conversion rate itself increase as well?


Lulus
DESCRIPTION:
Users are provided reassurances about secure checkout, free returns, and information security.
HOW THIS FEATURE IMPROVES UX:
Helps reassure users further of making secure purchase decisions.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Do users click this information? What is the attractiveness rate and click recurrence? What is the time before first click? For desktop, is there a significant float time or exposure time? This may all indicate interest in this information.


Lulus
DESCRIPTION:
Users are able to click on different color swatches of the same product listing to see what the product looks like in a different color.
HOW THIS FEATURE IMPROVES UX:
Users are able to gather more context about the product and the different options it has prior to clicking into the PDP. This can help decrease looping behavior.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate, attractiveness rate, and conversion rate per hover of the color swatches. Does it suggest high engagement, interest, and likelihood of conver


Lululemon
DESCRIPTION:
Users are able to swipe through a horizontal slider of color swatches to view different colors options of the same product model.
HOW THIS FEATURE IMPROVES UX:
Users do not have to scroll back and forth on the page to see the color difference within the image. When there are many different colors, it doesn't take up a large portion of space.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click rate and attractiveness rate to ensure that engagement remains the same if not better. Watch Session Replays to capture any hidden frustrations with the slider. Do users understand that the slider is swipeable?


Louis Pion
DESCRIPTION:
As the user scrolls, the global navigation shrinks in size and resizes and repositions the icons and functions within the top nav. The search engine is still clearly visible, it is placed on the right of the logo with an input field. When a user scrolls, it remains sticky with the header.
HOW THIS FEATURE IMPROVES UX:
This is a great way to continue to make key functions and features available at all times without taking up too much real estate. The motion design indicates to the user that the features have not disappeared, but their appearance and placement have changed.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
If the global navigation was not sticky to the page before, check to see if click rates or attractiveness rate increased. Is the time before first click lower as well? Watch session replays to better understand if there are any hidden frustrations or confusion.


Lo & Sons
DESCRIPTION:
The global navigation bar remains sticky on all pages, at all times so key functions are accessible.
HOW THIS FEATURE IMPROVES UX:
No matter how long the page height, users can easily use the menu to navigate across the website.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click rate or attractiveness rate. Monitor the time before first click and conversion rate per click. Compare Session Replays to when the navigation is not sticky. Do users seem to have to scroll all the way back up the page to access it?


Lo & Sons
DESCRIPTION:
There is a zoom icon on each of the product images within the carousel, indicating to users they can zoom. Once it is clicked, the site surfaces a pop-over that has clear arrow and x buttons that allow the user to move between images without having to exit, as well as exit the pop-over and go back to the PDP. Users click on the image within zoom mode to zoom further in.


Lo & Sons
DESCRIPTION:
Users are able to jump down to the Reviews section by clicking on the Review stars and text link at the top of the page. The various review ratings also act as anchors to help users only view ratings of a specific number of stars.
HOW THIS FEATURE IMPROVES UX:
Allows users to easily read reviews of a certain rating rather than try to read through many reviews that may not be relevant to them.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the attractiveness rate, time before first click, and conversion rate per click of the reviews link and ratings filter. How quickly do users click on it? Does the attractiveness rate suggest high interest? Does conversion rate suggest that its crucial to helping drive conversion? Check the hesitation time to ensure that users are not confused about the functionality of the ratings.


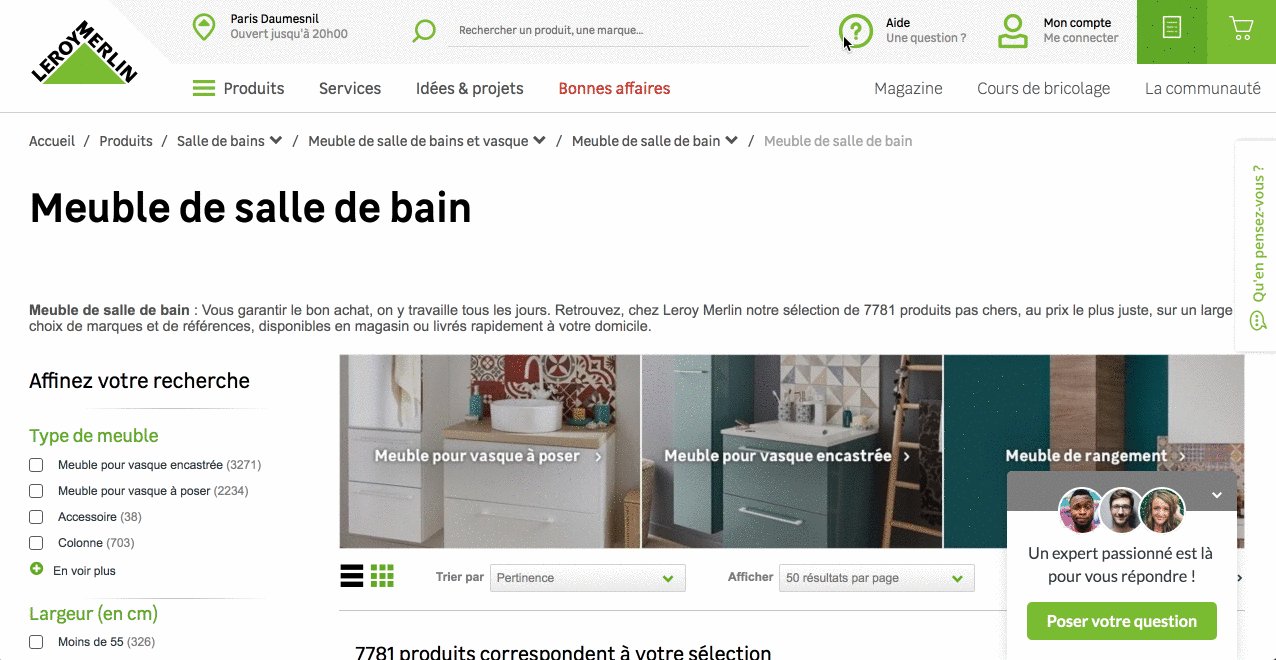
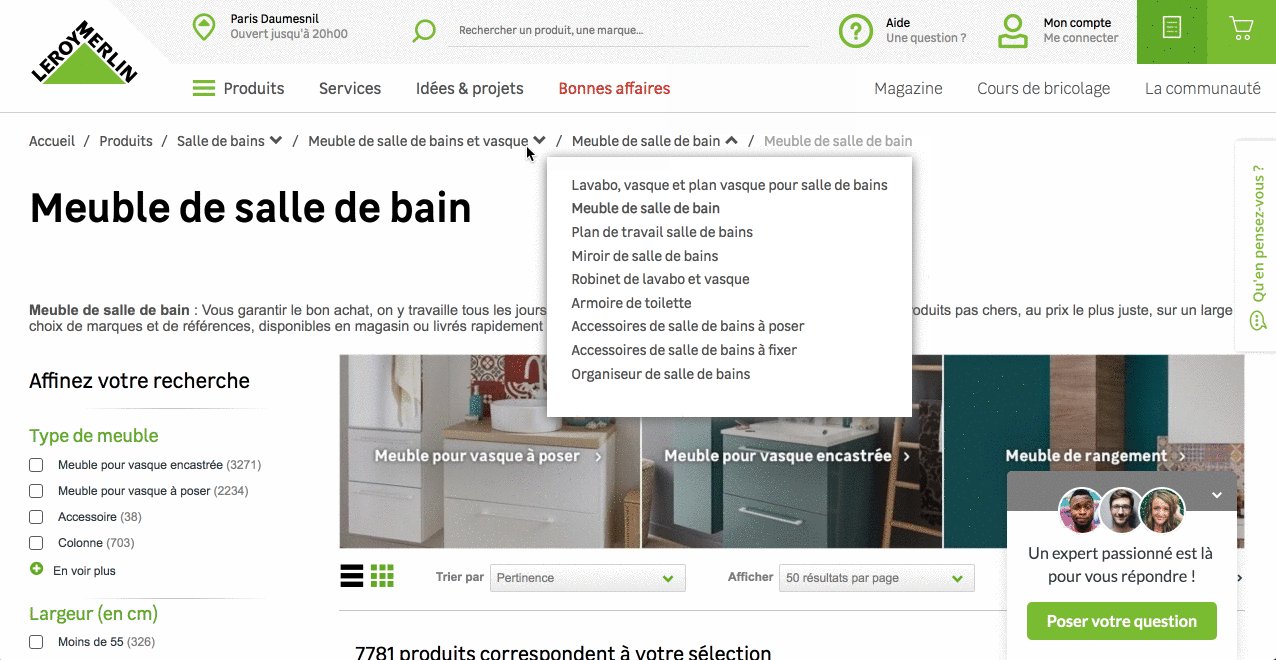
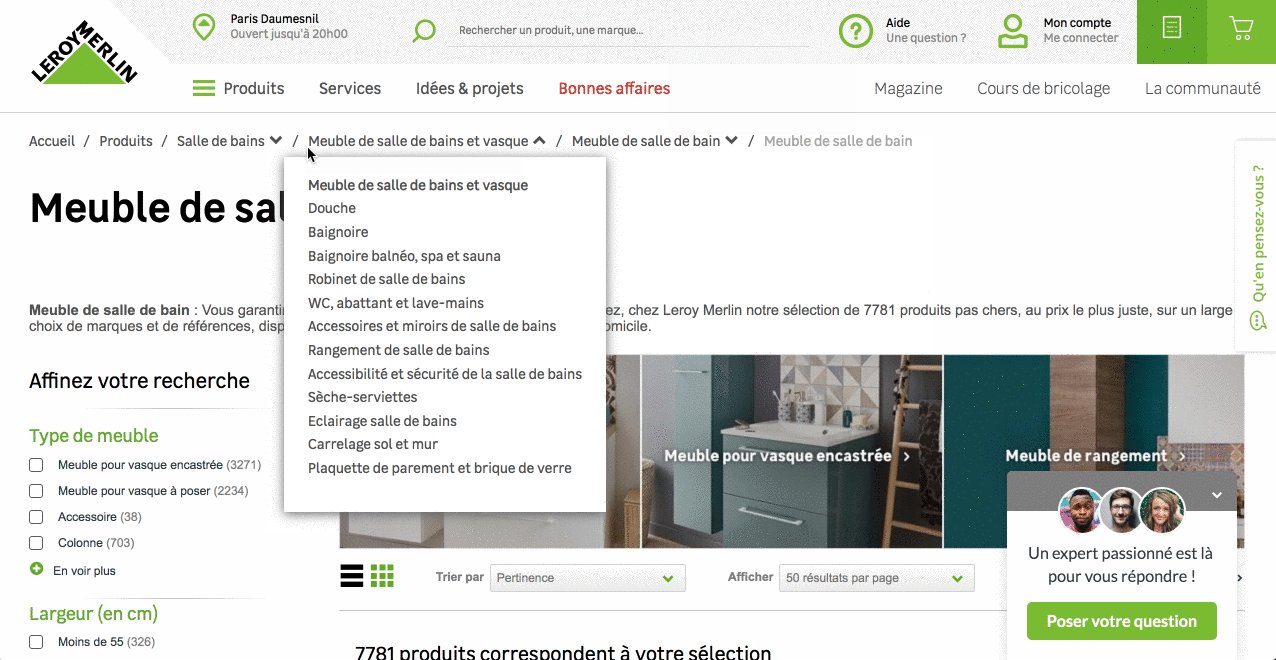
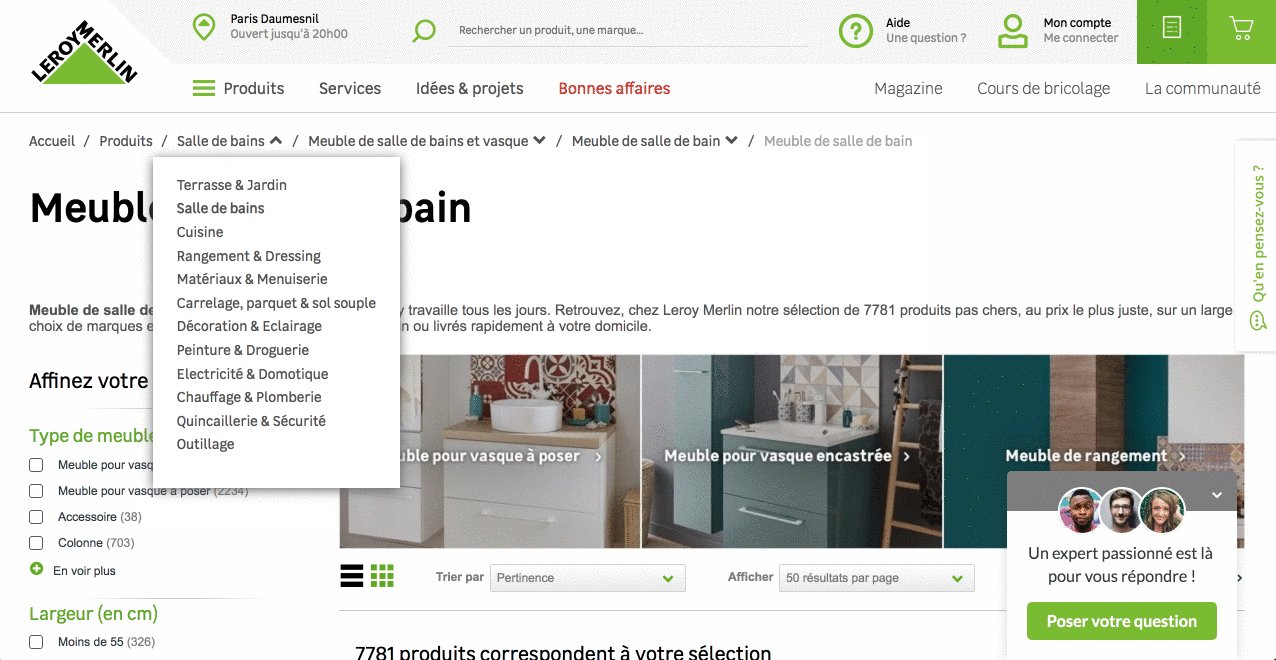
Leroy Merlin
DESCRIPTION:
On Leroy Merlin desktop website, breadcrumbs are also used as a cross category navigation feature. Visitors can click on each step to either go back to the previous step or go to another category within the same level.
HOW THIS FEATURE IMPROVES UX:
Provides ease of navigation and flexibility. It also easily narrows down similar categories based on the user's path of interest, rather than navigating through an extensive menu. It may especially helpful for websites with a very large product catalog.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, and conversion rate per click. Is there any correlation that this feature contributes to conversion? Is there a hesitation time on any of the crumbs? Does it seem that the user may be confused to its functionality?


Lenscrafters
DESCRIPTION:
Users can view a list of stores, or toggle between the list and the map. Cards swipe horizontally at the bottom that represents each store location. The map moves accordingly depending on the store card that is being viewed. Users can schedule eye exams directly from the store location cards.
HOW THIS FEATURE IMPROVES UX:
Users are given more flexibility than a simple store list to simultaneously view the map location. It is a better way to comprehend the proximity of each store.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate between the two toggles to see which users use first. Make sure the one that is engaged with more is the default view. Check the conversion rate per click on each of the toggles. Which contributes further to conversion? What is the attractiveness rate on Schedule an Eye Exam?


Lemonade
DESCRIPTION:
As the user completes the form, micro-interactions are used to serve what would be tooltips by a 'chatbot' based on the option that is selected by the user.
HOW THIS FEATURE IMPROVES UX:
The user is provided helpful information and reassurance based on the options they select so they are not completing the form blindly.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Do tooltips or helpful information, despite their form, help increase the rate of conversion? If users have to click on the tooltips, what is the click rate, click recurrence, and conversion rate per click?


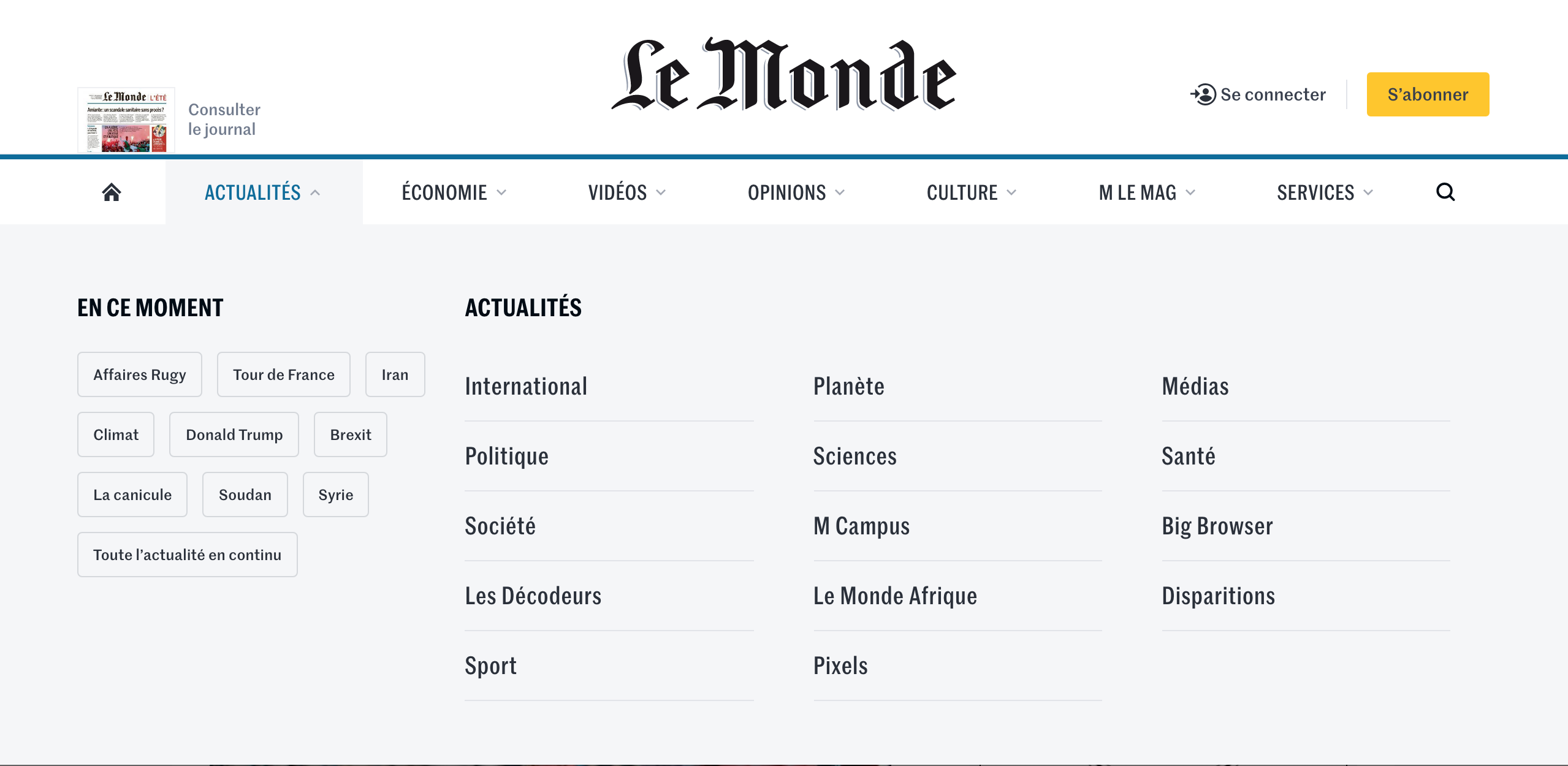
Le Monde
DESCRIPTION:
Trend topics tags are accessible in the menu for a fast navigation. This would avoid visitors looking for the topic inside the menu categories, increase curiosity and give inspiration.
HOW THIS FEATURE IMPROVES UX:
Can help ease navigation to more specific categories and topics, especially if they are more relevant and timely.METRIC TIP ON HOW TO VALIDATE IMPROVEMENT:Check the attractiveness rate, click rate, time before first click, and conversion rate per click. Are users more likely to engage or convert using these shortcuts instead of the regular navigation? Does it work better during specific campaigns?


Lacoste
DESCRIPTION:
The number of colors available is indicated on the product pictures, this is a best practice when there are more than 10 colors for the same product.
HOW THIS FEATURE IMPROVES UX:
Rather than attempt to list all the different color on the list page, it provides enough context to the user to be interested in the myriad of colors, and saves valuable information space on the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exposure rate between listing all the colors on the list page versus saying the number of colors.


L'Oréal
WHAT THIS DOES WELL:
Allow visitors to check if the product suits them before buying
HOW THIS FEATURE IMPROVE UX:
Increase online purchaseIncrease curiosity and inspirationReduce hesitation before buyingReduce disappointment and returns
METRICS IDEAS TO HELP VALIDATE IMPROVEMENT:
Check the hesitation rate and the click recurrence on the colors picker in the product page to define if users can find the right color easily on your current product page


Kickstarter
DESCRIPTION:
The progress bar at the top of the page alerts users as to what section they are on, by the carrot pointing downwards. In addition, completed states have a stark, contrasted background and include a checkmark. When users hover previously completed stages, the hover state shows a slight difference in opacity/color to indicate the user can use the progress bar to navigate backwards.
HOW THIS FEATURE IMPROVES UX:
Provides context and flexibility to the user as they move through a form.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate, hesitation time, click rate, and conversion rate of the progress bar. Is it imperative that users are allowed to move back and forth the form using the progress bar?


Kayak
DESCRIPTION:
When users use the calendar to choose a date or date range for their trip, the calendar is color-coded to estimate general price predictions. Each color represents a difference price point.
HOW THIS FEATURE IMPROVES UX:
Provides visual context and reduce cognitive load versus when the user is provided a specific cost for each day of the month.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the time before first click, hesitation time, float time, and click recurrence. Does it seem that users need to adjust the calendar less than before?


Kayak
DESCRIPTION:
Rather than use text across the top header to display menu items, icons are listed vertically underneath a hamburger menu. When a user clicks the hamburger menu or hovers any of the icons, the menu expands to show menu text. It remains sticky to the page as users scroll.
HOW THIS FEATURE IMPROVES UX:
A good way to list many different categories without hiding them underneath a broader category. The stickiness makes it visible at all times regardless of where the user is on the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the pageviews to different areas of the site and products. Does it increase visits? Does the click rate improve on menu items? Watch Session Replay to ensure there aren't any hidden frustrations with the new menu.


Kayak
DESCRIPTION:
Interactive map that informs users which country's border is now open, closed or partially. It also informs users of infection cases per country as well as allowing you to setup travel alerts. You can select multiple countries from the dropdown and receive alerts when a status has changed.
HOW THIS FEATURE IMPROVES UX:
This allows customers to plan travel efficiently and safely, knowing exactly which country is open and not. This allows users to avoid getting themselves into a tricky situation and also discover new places they would normally never visit.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check exposure time, hover and click rate on interactive map. Are users engaging and wanting to know more? Check the effectiveness of travel alerts with click recurrence.


Kayak
DESCRIPTION:
When users choose a filter combination that yields no search results, they are prompted with a CTA to remove additional filters or clear them all.
HOW THIS FEATURE IMPROVES UX:
Informs users clearly of what is happening when no search results are yielded. Provides actionable items for the user.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Create a segment of users that receive this message to better understand how often this happens. Watch Session Replays to better understand how users react to this message and how it may be prevented.


Kate Spade
DESCRIPTION:
Uses a product listing container within the list page as an opportunity to push promotions and other inspirational content. This does not use large image sizes that push listings down, and are differentiated from other product listings by using text and links within the container.
HOW THIS FEATURE IMPROVES UX:
It helps draw users' attention, but doesn't affect the product listing grid by pushing down listings, as users' exposure tends to drop as the page gets longer.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Users' exposure rate does not drop on the listings, and they are still likely to have some kind of engagement rate with the promotions


Joybird
DESCRIPTION:
Within the add to bag confirmation popover, protection plans are recommended for the items in the preview. Users can click 'Add' to add directly to their cart.
HOW THIS FEATURE IMPROVES UX:
Users avoid disrupting their browsing experience, while adding products that are complementary to their experience of the brand.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and conversion rate of the add-ons within the cart preview. Do they perform better than when placed on the cart page?


Joybird
DESCRIPTION:
When viewing their cart, users can add a protection plan to each listing. Using just one sentence to provide context, users can click to view more details and directly choose a play type for that listing, which gets added directly to the cart.
HOW THIS FEATURE IMPROVES UX:
Users can seamlessly add upsells / additions without disrupting their browsing or purchase journey.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and conversion rate of the additions within the cart. Do they seem to drive average cart value? Watch Session Replay to capture any hidden frustrations there may be with the feature.


Joybird
DESCRIPTION:
When viewing items within the cart, the user can click on a tab to view recently viewed items.
HOW THIS FEATURE IMPROVES UX:
Encourages users to revisit products they've already shown an interest in, and is easily accessible within the cart, not just a PDP.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and purchase conversion rate of the tab. Is it effective in engaging and converting users?


Joybird
DESCRIPTION:
The structure and layout of the PDP allows the user to view many key elements above the fold. The image carousel is well above the fold line, allowing the product title, review ratings, installment payment information, customization CTA, and color selection to all be visible without scrolling.
HOW THIS FEATURE IMPROVES UX:
Increases the likelihood that users will see key information, as exposure typically drops below the fold. It also allows users to see image changes as they choose different colors without having to scroll back and forth.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the exposure rate on different elements as more information gets pulled up above the fold line.


Joybird
DESCRIPTION:
A very dynamic color and material selection is provided; users can filter the color selection by using a dropdown with various categories, such as 'Pet-Friendly' and 'Most Popular.' In addition, users can hover over each color to get more detailed information and view of the fabric. If a user cannot decide on a color selection, they can click the checkbox below the selection and choose their material later in their journey.
HOW THIS FEATURE IMPROVES UX:
Especially for users who are not familiar with industry jargon and materials, it helps to subtly provide context to users as they choose a color. The categorization easily guides users using mental models they are most likely familiar with.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the attractiveness rate, time before first click, and conversion rate per click on the color category dropdown. How often is it used in comparison to the color swatches? Is it always clicked first? How does it contribute to conversion?


JetBlue
DESCRIPTION:
The extras for a flight are displayed horizontally with arrows in a carousel, so that the long list of options do not make the page height very long and push content further below the fold line.
HOW THIS FEATURE IMPROVES UX:
There is a higher likelihood of visibility before moving to the next step in checkout.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does the exposure rate of the extras increase? Check the click recurrence and attractiveness rate of the carousel. Does it receive more engagement than the previous design?


Jet
DESCRIPTION:
Rather than list all the details of shipping and delivery directly on the product page, users are given a snippet of information. They can then click on the 'Details' link, which surfaces a pop-up with additional information. It is easily exitable, and users can go back to the PDP.
HOW THIS FEATURE IMPROVES UX:
Avoids from listing long paragraphs of text, but makes information accessible and findable. The link is more easily seen than text links that are small and have no padding from the elements around it.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the time before first click and attractiveness rate; how quickly do users see this information and how likely are they to click on it? This can help suggest interest level. Check the purchase conversion and conversion rate per click to understand how crucial it is to buyer conversion.


Jet
DESCRIPTION:
The checkout CTA and price of the cart total (including estimated taxes and shipping) remain sticky at the bottom of the screen as the user scrolls through cart items and the cross-sell. The CTA's wording (Proceed to Secure Checkout) is specific and reassuring.
HOW THIS FEATURE IMPROVES UX:
Keeps the main CTA of the page visible and accessible at all times. Reminds the user of the current value at all times. CTA wording reassures user of the secure checkout process.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Is there a higher click rate or engagement rate on the main CTA? Does the conversion of the overall page perform better?


Jet
DESCRIPTION:
Users are able to select items to ship same-day or next-day delivery without having to checkout twice. A large, visible, and clear button is provided that says 'Move to Same/Next Day Delivery' within the cart listing. It automatically is moved to a new section labeled Same/Next Day Delivery, and the extra cost is reflected in the cart price summary. Users can easily move it back to standard delivery by clicking the same button, which adjusts its wording accordingly.


Jet
DESCRIPTION:
Upon reaching the homepage of Jet, users are first presented with a detailed category horizontal slider that has bold and easily readable titles, a short description and image in each card. The last card provides multiple links to featured shops of the moment. This helps users navigate easily and immediately.


Jet
DESCRIPTION:
A progress bar is used to clearly indicate how far the user is away from receiving free shipping. It is also clear what items are for standard delivery versus Same/Next Day Delivery. Users can easily edit their cart by removing, saving for later, or changing the quantity of any item in their cart using toggles and links.
HOW THIS FEATURE IMPROVES UX:
Provides a visual cue to the user that encourages them to increase their cart value to achieve a 'reward.' It is easy to interpret and informative, while standing out from the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Test this to see the difference between segments of users that see the progress bar and don't; which segment had the higher transaction value?


J.Crew
DESCRIPTION:
Users are able to show and hide filters that live on the left side of the page.
HOW THIS FEATURE IMPROVES UX:
Provides more visibility and exposure to the product listings, where the images are extremely important.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence, click rate, and attractiveness rate of the button. Does it get used often? What is the purchase conversion or conversion rate per click?


Invision
DESCRIPTION:
Within the blog area, there is a secondary navigation bar that remains sticky to the top of the page as users scroll. This navigation bar specifically guides users around the myriad of content.
HOW THIS FEATURE IMPROVES UX:
Users are able to easily and more immediately navigate blog content.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the click rate, engagement rate, attractiveness rate, and conversion rate per click between segments of users who only see 1 page versus those who see additional pages.


Invision
DESCRIPTION:
The dropdown menu's layout uses different text styles for its topic titles and subcategories. Each topic is separated by a line. As the dropdown menu appears, it adds a gradient overlay in the background.
HOW THIS FEATURE IMPROVES UX:
The gradient overlay helps the user focus on the menu, as its background is the same as the page. It makes it easier to look at. The text hierarchy makes the menu easier to read. It doesn't have an overwhelming subnavigation, with just several options for each parent category.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Depending on the previous design, check the hesitation time and float times of the menu. Does it seem to decrease? Watch Session Replays to better understand any frustrations with the menu.


Invision
DESCRIPTION:
The CTA to sign up for the newsletter is sticky with the global navigation when in the blog. When clicked, it drops down a small panel where the user can easily enter their email and subscribe right away.
HOW THIS FEATURE IMPROVES UX:
The ability to subscribe is accessible at all times and easy to find as it is sticky. The prompt is simple, to-the-point, and the user doesn't have to do anything but enter their email.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check to see whether the click and engagement rates have increased with the CTA. Monitor the conversion rate per click to determine if its contributes to the conversion of the overall site.


Interior Define
DESCRIPTION:
At the cross-sell of the product page, users are encouraged to scroll through the carousel as well as visit the list page of the same category of the cross-sell products. Each cross-sell listing provides key info about the product, including installment plans and how many configurations are possible.
HOW THIS FEATURE IMPROVES UX:
Does not try to convince users to add products to their cart right away, but rather gives them enough information to want to visit the PDP and research further, or visit the list page to see more similar options.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate, attractiveness rate, and conversion rate of the cross-sell and its elements? What is the float time and/or exposure time of the cross-sell? Does it suggest high interest in the cross-sell and its info?


Hyundai
DESCRIPTION:
From the product pages of any of Hyundai's models, users can use a local navigation in the form of a dropdown to view other pages that provide more information on that specific product, as well as book a test drive. The CTA is clearly visible and easily accessible.
HOW THIS FEATURE IMPROVES UX:
Provides additional ease of navigation when it comes to learning more about a specific product and taking key actions.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the conversion rate per click, attractiveness rate, and time before first click on the local navigation menu feature, compared to other elements on the page. How does it perform to other features of the site?


Hulu
DESCRIPTION:
Hulu shows the three different subscription options with prices and ans short description text to helps users compare and choose the best option.
HOW THIS FEATURE IMPROVES UX:
By using different text styles and sizes, it makes the different subscriptions easy to read and digest the differences between subscription. The 'Most Popular' subscription card is placed closer to the user, giving it more emphasis.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hesitation time, hover rate, and float time of each of the subscription cards. Do these metrics tell you anything about user interest or hesitation? Watch Session Replays to better understand any movement on the page that the data doesn't necessarily show.


Hubspot
DESCRIPTION:
Users are able to compare plans alongside each other. Tabs are used to separate different product subscriptions and bundles in one area. Toggles are used to show the difference in price between annual and monthly subscriptions. Each CTA's copy is based on what the user has to do to begin the purchase process. Users can toggle the currency on the left.
HOW THIS FEATURE IMPROVES UX:
Allows users to see all options on one page rather than jump back and forth between product pages to see pricing and the various bundle options.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the hover rate, exposure time, and float time on the plan table and elements? What is the attractiveness rate and conversion rate per click on this page? Does the table greatly increase likelihood of interaction or conversion? Check click recurrence and Session Replays to better understand hidden friction.


Hubspot
DESCRIPTION:
When interacting with the chatbot, users are not expected to provide open-ended statements or questions. Users are prompted with pre-selected answers. They also have the option of using the input area to ask an entirely different question or make a statement. The user can also upload files to illustrate their problem.
HOW THIS FEATURE IMPROVES UX:
It relieves the user of pressure of asking the 'perfect' question or statement so that the chatbot will understand. It helps the user easily address common or popular questions and issues prior being transferred to an agent if it is a more complicated issue.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and engagement rate of the chat to understand users' interaction levels. Check how interaction changes within Session Replay after new designs or interactions have been implemented. What pages have the highest interaction with the chat?


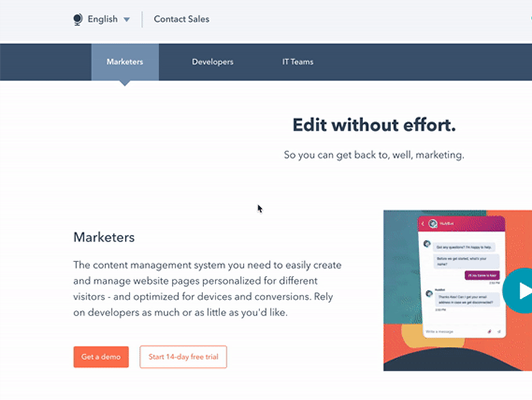
Hubspot
DESCRIPTION:
Users can use tabs to view features and benefits specific to the type of user or use case. Information and content change based on the tab chosen.
HOW THIS FEATURE IMPROVES UX:
Users do not have to change product pages just to see the most relevant features and benefits for their use cases.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does the overall conversion of the page increase? What is the click rate, attractiveness rate, and conversion rate of the tabs? What is the click recurrence? Does it seem to be very effective for conversion or serving content? What is the time before first click? Does it seem to be the firstly important element?


Hubspot
DESCRIPTION:
Users can view the different subscription levels of different products, which are listed horizontally at the top as tabs. The background of the tabs that are not selected do not match the white background of the current selected tab. The subscription levels listed on the left hand side for each product clearly state the type and price. Each subscription level uses greyed out icons to indicate what is included and what is not.
HOW THIS FEATURE IMPROVES UX:
Simplifies a complicated set of information using hierarchy and color to differentiate between different packages.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click rate, attractiveness rate, engagement rate, and click recurrence of subscription view. What elements have the highest engagement? Does that change with exposure levels? What is the overall conversion rate of the page? Does it contribute to conversion more than other pages?


HSBC
DESCRIPTION:
HSBC offers a form in one column to facilitate the reading of the field to be completed and allow the user to concentrate better during the completion. A message informs the user that all fields with an asterisk are required.
HOW THIS FEATURE IMPROVES UX:
This helps provide a singular focus for users without distraction or disrruption.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor successful completion of the form. Also watch Session Replays to better understand any frustrations that are hidden behind the data.


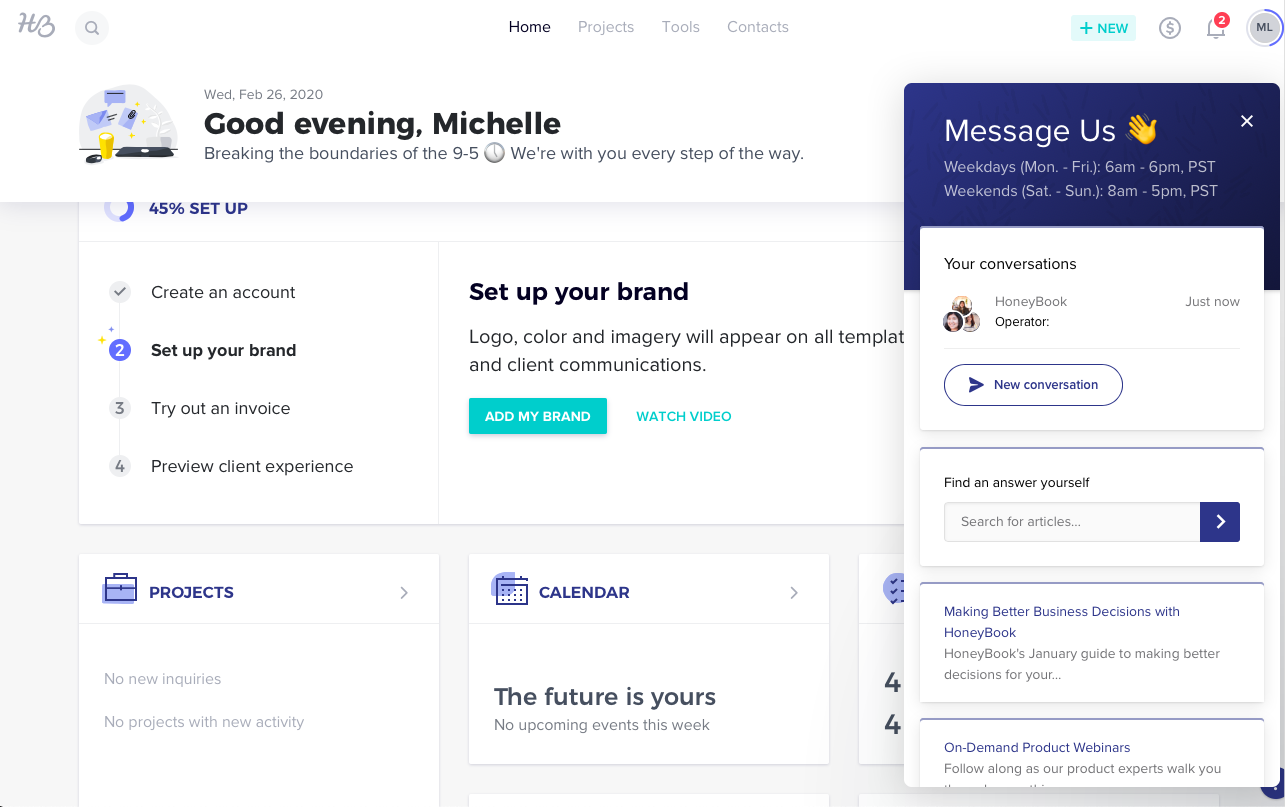
Honeybook
DESCRIPTION:
Upon opening the chatbot, users can either start a conversation with a service agent, of they can search for helpful articles that may have the answer to their questions. Users are encouraged to read other helpful articles on using the platform or watch webinars on how to use the product.
HOW THIS FEATURE IMPROVES UX:
It makes it clear that by using the 'chatbot' it is not trying to be an artifical being. It acts as a point of reference for assistance. It is very clean and friendly.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the attractiveness rate to understand how often people are likely to engage with it. Check the click recurrence to see if users may be clicking on it multiple times. Watch Session Replays to see how users engage with it and get the full picture that you otherwise cannot with regular data.


Honeybook
DESCRIPTION:
When user first join the service and create a new account, upon reaching their dashboard, they are encouraged to take a few key steps to ensure they are set up properly to take advantage of the platform as much as possible.
HOW THIS FEATURE IMPROVES UX:
For unfamiliar users, who may not know where to begin, these steps can be key to improving their initial experience and guiding them through an ideal flow.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click and engagement rates of this section to understand its engagement in comparison to other elements on the page for new users. Check page engagement with visits for the particular segment that interacts with this section.


HONDA
DESCRIPTION:
Honda allows users to view the particular model in different colours, as well as 360 views.
HOW THIS FEATURE IMPROVES UX:
A user can select different colours for the vehicle of choice. A user can select and even look at the vehicle from different angles. All without having to scroll or page refreshes.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check click rate and click recurrence per colour to establish any popularity between colours. Look at attractiveness rate, are users reaching this section of the page? what's the click through revenue for 'Configure your car'?


Hollister
DESCRIPTION:
When users are wrongly redirected to a page, they are met with a cunning text, as well as a redirection into page categories.
HOW THIS IMPROVES UX:
This is a good way to keep the users engaged, which will increase their chances to continue their browsing once reaching an error page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exit rate, and the CTAs click rate before and after implementing the error page - are there less users leaving once meeting an error page?


Hollister
DESCRIPTION:
A quickview directly available on the list page to avoid customers going to the product page to have more information. All sizes, colors and product pictures are available for a quicker navigation between products. Users can also save it to their wishlist directly from the list page.
HOW THIS FEATURE IMPROVES UX:
Users can find more context on the products they are interested in without having to go back and forth between list and product pages. They can also easily browse products faster, and visit saved items later in their wishlist.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the conversion rate per hover? Is it significantly higher than before? Does the hover rate and float time increase?


Heyday
DESCRIPTION:
When users are on the list page and hover a listing image, a short, large description appears on the listing that tells the user the product's main benefit.
HOW THIS FEATURE IMPROVES UX:
Users can quickly and easily have a better understanding of the product without having to go to the product details page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate and float time to see if it has increased since the original design. Compare the exposure time to see if it has increased across all listings. Does the conversion rate per click increase overall on the listings as well?


HBO
DESCRIPTION:
The header of the page highlight the next season promotional video followed by the link to stream the past seasons and all information about the show such as cast, news and épisodes.
HOW THIS FEATURE IMPROVES UX:
The page easily guides both new and returning users to content that would be relevant to them in regards to a specific show or movie.
TIPS ON HOW TO VALIDATE CONTENT:
Check the conversion rate of elements that guide users to stream videos and the page itself; what is the likelihood that users that view the page and interact with certain elemetns lead them to stream video? Monitor the attractiveness rate of page elements to see which are most likely to be engaged with.


Hayneedle
DESCRIPTION:
On the product pages, users can use a sticky secondary navigation bar to anchor to specific areas of the page.
HOW THIS FEATURE IMPROVES UX:
Helps users to quickly find and access areas of the page that are important to them, especially if the page height is lengthy and not easily scrollable.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate of the different sections. Does the anchor system help users increasingly see the content? Check the attractiveness rate of each tab. Watch Session Replays to ensure that there isn't anything else frustrating that may have been missed.


Harrods
DESCRIPTION:
An error page appears when a page was not found and the user can be redirected by some links to categories page and also with the sticky navigation bar.
HOW THIS FEATURE IMPROVES UX:
By encouraging users to continue browsing and immediately browse categories, they are less likely to exit the site because they encountered an error.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis for less exits after viewing error pages.


Harrington
DESCRIPTION:
Filters remains sticky on the left hand side of the list to allow visitors to refine their criteria at any moment
HOW THIS FEATURE IMPROVES UX:
One of the key features in assisting users browse products faster doesn't risk losing visibility, despite however long the page might be.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check to see if the conversion rate or purchase conversion increases after the feature improvement. Does the click rate and attractiveness rate increase as well? Does the click recurrence increase, indicating users may be using it more often because visibility is not lost?


H&R Block
DESCRIPTION:
Users can use simple graphic buttons to choose multiple characteristics that describe their situation to more accurately choose a product that is right for them. Each button uses micro-interactions to indicate what has been selected. When the user presses 'Show my recommendation,' it anchors them to the product option that is recommended based on the user's criteria.
HOW THIS FEATURE IMPROVES UX:
Helps users more quickly and easily review options most relevant to them and their specific needs. Users can still review other options, but are quickly guided to the most appropriate.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the conversion rate of this feature? How likely is it to help users convert in comparison to other pages that display these options but do not enable the Help me Choose configurator? What is the click recurrence and time before first click of various elements of the feature? What is the exposure time? Make sure to check Session Replays of this feature to capture any hidden friction not seen by the numbers alone.


H&R Block
DESCRIPTION:
The form is diluted to one question a page. The tabs and icons at the top clearly tell the user which parent stage they are at and what type of information they should expect using active icon states and tabs. The current stage, tooltips, and selected answers are boldly highlighted by a bright color. Users can go back or next using buttons at the bottom of the page.
HOW THIS FEATURE IMPROVES UX:
Avoids from overwhelming the user with too many tasks at once. Users can focus on a single question before moving around. The bright colors and animation draw the users' attention to important information or provides immediate system feedback.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the completion rate as well as the step progression rate to see if it has improved or if specific steps can be isolated. Check the time spent on each step to better understand which questions take very long.


H&M
DESCRIPTION:
A quick overview of the product is placed between images rather than fully listed below the images. The right panel which hosts the main features to choose a color, size, and add to cart remains sticky to the page as the images and product descriptions scroll.
HOW THIS FEATURE IMPROVES UX:
There is a higher likelihood that the user will see the product description overview because it is sandwiched between images, which are of high importance to the user and will most likely be scrolled through.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exposure rate of the product description overview versus content below the images.


H&M
DESCRIPTION:
A sticky banner with anchors to different product information sections lives at the bottom of the screen. If there are reviews available for the product, users can click on 'Reviews' and a pop-over slides in from the right with a snapshot of the ratings and ratings listed below that can be sorted. It is easily exitable and avoids adding to the page height if simply listed vertically on the page.
HOW THIS FEATURE IMPROVES UX:
It helps increase visibility and findability. It also decreases the likelihood of drastic page extension.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate of the reviews. Does it increase as the button becomes more visible? Does the conversion rate or purchase conversion increase as well?


H&M
DESCRIPTION:
A small, sticky banner at the bottom of the page has links to product detail sections. When clicked, it surfaces a pop-in that has detailed information about the product.
HOW THIS FEATURE IMPROVES UX:
This avoids long additions of page height when product details are expanded. This also increases the likelihood that users will see the product details.
TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exposure rates of various product detail layouts. Check the purchase conversion and conversion rate per click to see if there have been any changes.


H&M
DESCRIPTION:
The size selection is placed next to the Add to Bag CTA, and remains sticky with the CTA until the user reaches the portion of the page that contains the cross sell.
HOW THIS FEATURE IMPROVES UX:
It decreases space used on the product page for other important elements that are not needed as much when adding to cart. The size selection pairs well with the Add to Bag CTA, as it is required to add an item.
TIPS ON HOW TO VALIDATE IMPROVEMENT
Check to see if there was a decrease in user error when adding items to their cart, especially if a size selection is required for certain product lines.


Gumtree
DESCRIPTION:
The Gumtree cars homepage propose a search engine to find the perfect car nearby. Number of cars found refine when an option is selected to indicates how many cars are available with the applied criteria.
HOW THIS FEATURE IMPROVES UX:
Makes sure the singular focus of the page is to search for a vehicle. The user is given context and warning as to how many cars match their criteria.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the click rates on each of the parameters. Are they all used equally? What is the time before first click? Which parameters are used first? Which are used last?


Guess
DESCRIPTION:
Users are shown a small pop-up in the bottom right corner to providing their email and receive a promotion. It is removable and doesn't cover key CTAs on the homepage. It doesn't disrupt their journey or force users to focus on this particular sign-up right when they land.


Guerlain
DESCRIPTION:
Guerlain allow users to visualize the product using 3D.
HOW THIS FEATURE IMPROVES UX:
It can entice users curiosity and will encourage them to interact with the product visuals, which will create a positif experience.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the tape rate on the 3D visual, and observe the behaviour using session replay. Look at conversion rate, to see if users who interact with the visual convert better.


Gucci
DESCRIPTION:
The Filter, Sort, and Cross/Sub Category options remain sticky to the top of the page as the user scrolls further down.
HOW THIS FEATURE IMPROVES UX:
No matter how long the list page is, the filters are always easily findable and accessible.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the change in click rate and attractiveness rate. Does the click recurrence increase? Does the purchase conversion or conversion rate per click increase at all?


Glossier
DESCRIPTION:
A progress bar is used to indicate how much is needed left for users to benefit from free shipping. When clicking on the cart, users can see how far away they are from receiving it.
HOW THIS FEATURE IMPROVES UX:
It provides a visual indication to users, that encourages them to increase their cart value to achieve a reward. It is easy to interpret and informative, while standing out from the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
AB test this to see the difference in transaction value, between users who see the progress bar, and those who don’t.


Glossier
DESCRIPTION:
When arriving to the account home page, the user first sees a quick overview of their profile information, and an option to edit their profile. The dropdown underneath allows users to navigate to another area of their account to access other account management tools.
HOW THIS FEATURE IMPROVES UX:
Provides ease of navigation to other areas of the user's account, based on their needs.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Use Journey Analysis to better understand what account pages are most viewed and engaged with. Check the click rate and attractiveness rate to better understand how important it is for users to navigate between pages. Check click recurrence to understand approximately how many times the user uses the feature.


Glossier
DESCRIPTION:
On the delivery options page during checkout, users can opt to select limited packaging for their purchase.
HOW THIS FEATURE IMPROVES UX:
Allows users to participate in small ways towards environmental initiatives.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and attractiveness rate for the option. Does it get used often by purchasers?


Glossier
DESCRIPTION:
As the user hovers over each listing image, it reveals a short GIF that automatically plays, showing a model interacting with the product.
HOW THIS FEATURE IMPROVES UX:
Provides the user with more context before they direct to the PDP. It also helps inform the user the feel of the product and how they may use it themselves.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the hover rate and float times on the listings. Do they increase and show signs of interest? Does the conversion rate per click change as well? How does it contribute to conversion?


Glossier
DESCRIPTION:
Upon hovering the menu cateogires, users immediately see images of the best sellers in that category. They can click on any of them to go to the product page, or click on 'View All' to view the entire list page of that category.
HOW THIS FEATURE IMPROVES UX:
This immediately and visually communicates the featured best sellers. It is a more engaging and informative way to show which products are most popular without having to go to a list page. *NOTE: This works well for Glossier to not put subcategories because of the small and minimalistic product catalog they own.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Look at the Journey Analysis to see whether users are more likely to visit Best Seller proudct pages after hovering the menu categories. Compare the click and attractiveness rates of the Best Sellers in comparison to the list page links.


Glossier
DESCRIPTION:
There are badges on product listings that tell the user what product-specific discounts are available. Site-wide discounts surface as a removable promotional banner at the bottom of the screen.
HOW THIS FEATURE IMPROVES UX:
The placement and minimalism of the promotional badges and banners do not overwhelm the user, and informs them clearly instead. The placement is key in communicating what promotions are specific to what products. Product-specific promotions can easily be ignored if there is no interest from the user. These promotions inform rather than distract or disrupt.
METRIC TIPS ON HOW TO EVALUATE IMPROVEMENT:
Check the click and attractiveness rates on the product listings that have promotions. Does engagement increase when badges are added to the listings? How many more users are using the promotional code discount field during checkout?


Glossier
DESCRIPTION:
On the product page, users are able to jump to another beauty category using a horizontal slider that has multiple text links. The breadcrumb is also available just underneath it to go back to the specific category page the user came from.
HOW THIS FEATURE IMPROVES UX:
Allows for easy navigation to other categories quickly, without having to use an extensive hamburger menu.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the attractiveness rates, click rates, and conversion rates per click on the more visible navigation feature. Try checking the time before first click between the navigation feature and the hamburger menu. Which do users typically use first?


Free people
DESCRIPTION:
Users can access through the cart page. Products saved in previous sessions are displayed in the “Saved for Later” section, allowing users to complete their cart with products they where previously interested in. The quick shop CTA allows users to edit the products color & size before adding them to the cart.
HOW THIS FEATURE IMPROVES UX:
It can entice users to add more product to their cart, especially as these are products they were interested in. This cross-sell can work with either products saved for later, or with products from the wishlist.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the before and after conversion rate to see if this feature help users to add more products to their cart.


Forever 21
DESCRIPTION:
The language/country selector is conveniently located within the global navigation in the top right corner.
HOW THIS FEATURE IMPROVES UX:
Users can easily change the lanugage/location of the site they are browsing to best suit their needs. This helps avoid any findability issues if the selector is not immediately visible.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
If the selector was not immediately visible before, compare the engagement and attractiveness rates. Do they increase? Monitor the purchase conversion or conversion rate per click.


Floyd
DESCRIPTION:
A short, simple GIF automatically plays repeatedly to describe a key feature.HOW THIS IMPROVES UX:Visually and quickly communicates highlighted and key features in a way that is more engaging than text alone.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure time or float time on these types of content sections. Does there seem to be a high level of interest? Does the overall conversion of the page improve?


Flamingo
DESCRIPTION:
On a product page showcasing a bundle, users can click on details for each product, which surfaces a pop-over.
HOW THIS FEATURE IMPROVES UX:
Does not overwhelm the page with text and descriptions for each product in the bundle.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, conversion rate per click on each of the detail popovers. How does the performance compare with an older design of product details?


Fiat
DESCRIPTION:
On the product page of a car model, users can use a horizontal slider to navigate to other information about the car. It acts as a local navigation.
HOW THIS FEATURE IMPROVES UX:
The user has more control over what information they choose to see. Especially for a product that requires a lot of research, clear navigation is key.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis to see how users' journeys change based on the addition of the local navigation. Check to see if the conversion rate per click is significant for this navigation. Does it seem to be effective for converting segments in booking a test drive or contacting the dealership?


Ferrari
DESCRIPTION:
Ferrari uses high quality, 3D, immersive media in their configuartor. Users can choose every element of their car and view a 360 degree view of their selections at any moment in 3D. The different steps are responsive and the navigation loads quickly and is intuitive.
HOW THIS FEATURE IMPROVES UX:
Provides users the control and flexibility over the product, adding value and ownership.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the time spent on this page and the level of engagement between steps. Check the conversion rate of the configurator pages; does this have a significantly higher conversion than other pages of the website? Does this vary between segments?


Fenty Beauty
DESCRIPTION:
Users are presented with a small notification that informs the user of a promotion, specifically involving the current product being viewed. It is a different color than anything else on the page to visually stand out, and can be easily removed by clicking the X icon.
HOW THIS FEATURE IMPROVES UX:
If there are multiple promotions happening at the same time, the user is not bombarded with promotions across the entire website. Individual promotions appear at relevant times during the journey and are easily removable if not applicable.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Chck to see what engagement with specific features increase. For example, if the promotion is about increased quantities, does the quantity stepper receive higher click rates as the promotion is running?


Faherty
DESCRIPTION:
Within the cart preview, users are encouraged to add a specific, featured item to their cart by checking a checkbox.
HOW THIS FEATURE IMPROVES UX:
Encourages users to add cheaper, non-complicated items that are featured during the season. The wording is clear and easy to understand.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does the average cart value increase with this new feature? What percentage of users add the featured item? Does it affect the journey of users?


Faherty
DESCRIPTION:
Above the page listings is a push for items that are most popular within that collection.
HOW THIS FEATURE IMPROVES UX:
Pushes specific, best-selling products while still maintaining the form of a regular list page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the attractiveness rate and conversion rate of these listings to the normal listings down below. Which performs better?


Emoo
DESCRIPTION:
Users are provided direct links to categories of the classified ads.
HOW THIS FEATURE IMPROVES UX:
By encouraging users to choose a category instead of search, they can access the full active list of those classifieds in case the search query isn't a 1:1 match.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the conversion rates per click between the search and most popular categories. Which feature performs better? Why might that be?


Ellevest
DESCRIPTION:
Users can separate their investments into specific goals that are handled differently based on the need, goal, and amount of investment. Users simply have to drag and drop the goal icons they would like to add to their investment plan and rank them as more or less important, in the order they prefer.
HOW THIS FEATURE IMPROVES UX:
By being able to personlize your investments, it provides users more ownership and flexibility over the product and their own contributions, adding value. The drag and drop function is easy and quick to use.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the conversion rates between segments who use the personalization tool versus those who do not. Watch Session Replays to better understand how users are using the tool itself and to discover any friction. Do some personalization elements receive higher engagement or time before first clicks than others?


Dune
DESCRIPTION:
Users are able to click the Instagram posts and a modal appears - here the user can 'shop the look'. When an item is clicked it directs the user to the relevant PDP.
HOW THIS FEATURE IMPROVES UX:
Helps increase product and user engagement, specifically on the home page. Users influenced by seeing the product worn in real life, can help encourage and inspire. This is further helped with 'shop the look' functionality, taking user to relevant product quickly.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the attractiveness rate on page - are users reaching this part of the page and engaging? check click rate and conversion rate on each image.


Dropbox
DESCRIPTION:
Upon entering their account on the 'homepage,' users are prompted to do a security checkup on their account. It guides them through a series of short steps to review the contact info, devices and browsers connected, an option to change the password, and finally review the 2-step verification information.
HOW THIS FEATURE IMPROVES UX:
It is a very easy process and user friendly, approachable language that is easy to understand. The language and ease of the process itself helps lower the user's hesitation to deal with a sensitive topic.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and attractiveness rate of the prompt to conduct the security checkup. It is engaged with often? Monitor the how many users complete the process. Watch Session Replays to better capture any confusion or hesitation.
