
Drivy
DESCRIPTION:
On Drivy users can select the car type they need clicking on the car icons on the left for an easy navigation
HOW THIS FEATURE IMPROVES UX:
Visually communicates to users more clearly and effectively the difference between filter parameters.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the conversion rates between filter parameters that were text versus icons. On Desktop, check the hesitation time to see if there was any signiificant difference between Test A and B.


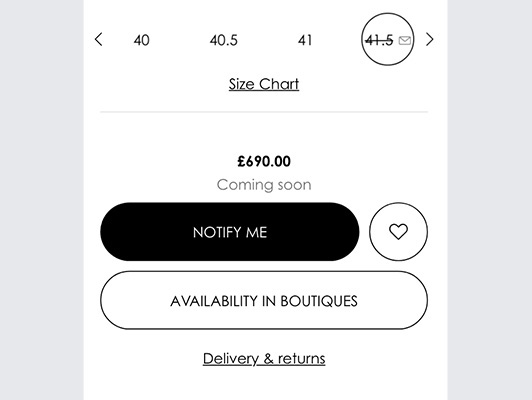
Dior
DESCRIPTION:
When a size is not available online, users can either be notify by E-mail or check the availability in boutique.
HOW THIS FEATURE IMPROVES UX:
Reassures users of the possibility to purchase an out of stock product. Users are more likley to return when communication is enabled and opted-in. Provides users flexibility and avoids frustration of having to come back to the website to check on the product availability.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How often do users engage with the Notify Me CTA? How likely are they to convert and return? Check engagement metrics and covnersion rates. Check the overall performance of user segments that interact with this feature.


Daybreaker
DESCRIPTION:
Users can use a horizontal slider to scan through a calendar of events based on date and city.
HOW THIS FEATURE IMPROVES UX:
Quickly informs the user of what locations are available on what day, the most two important pieces of information the user needs to research more details of the event.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Users engage with this more frequently to access event details. Check the conversion rates of this feature. Watch session replays to ensure there isn't friction with the functionality of the feature.


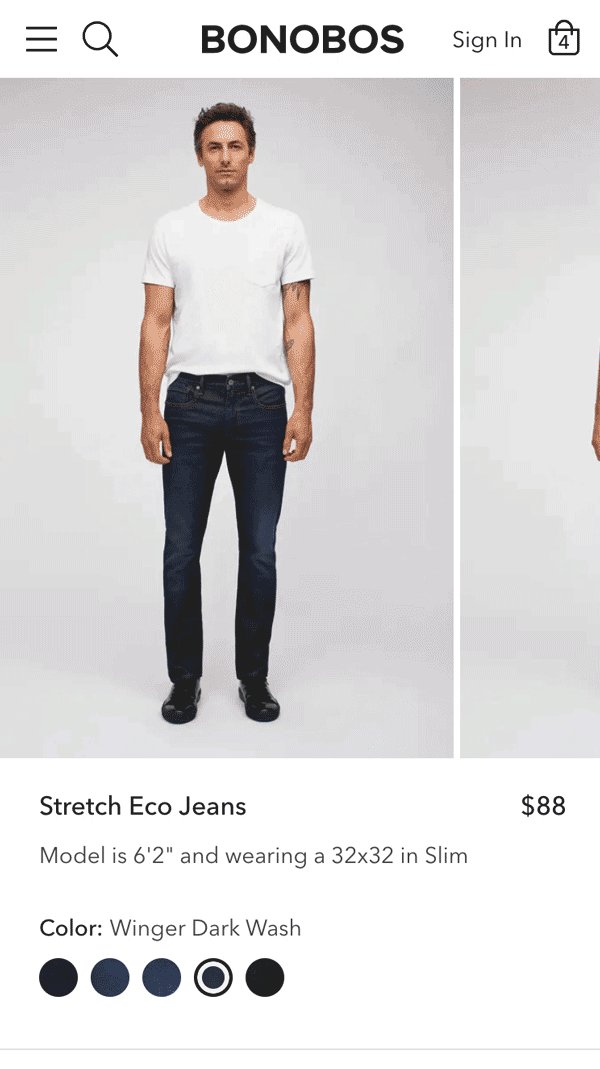
Day Owl
DESCRIPTION:
When users navigate to the page comparing sizes of the product, they are met with a full-screen header with rotating images of different models and the product. Each image states the model's height. Users can use links at the bottom of the screen to switch from the larger and smaller version of the product.
HOW THIS FEATURE IMPROVES UX:
Quickly provides the user with visual context to the product, rather than forcing them to read paragraphs of text or technical specifications.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the overall conversion of this page. Check the click recurrence, exposure time, and conversion rate per click on elements of the page or the link to this page. How conducive is this information for users to purchase?


Dagne Dover
DESCRIPTION:
The menu uses product images to display categories and a slider of images to display featured collections.
HOW THIS FEATURE IMPROVES UX:
Makes the menu more engaging by visually communicating categories, rather than overwhelming the user with a long list of text. Also provides the user context to the kind of products the user can expect.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate and attractiveness rate of the menu categories that use images? Does conversion rate per click reflect similar performance? Monitor the Journey Analysis of users who click on menu images; is there any unexpected behavior?


Dagne Dover
DESCRIPTION:
Delivery options are clearly listed. As users choose different delivery methods, the total cost of the purchase changes to reflect the accurate price.
HOW THIS FEATURE IMPROVES UX:
Users know what to expect when calculating the total cost depending on the delivery method.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
There is decreased dropoff during this step of the process. Watch session replays to ensure there isn't any friction.


Dagne Dover
DESCRIPTION:
Users can view their order summary during checkout by pressing 'Show order summary.' It expands the list of cart items. Below, the user can still easily change the contact, shipping address, and delivery method before moving onto the payment method.
HOW THIS FEATURE IMPROVES UX:
It reassures users that their cart is still accurate during the checkout process, reducing the need for looping behavior between the cart and any of the checkout steps.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
There is a decrease in looping behavior within checkout. Monitor the Journey Analysis and see what percentage of users interact with the order summary.


Dagne Dover
DESCRIPTION:
Users are able to click on the most recent pictures of the company's Instagram feed to shop the product featured in the photo. The CTA produces a popover in which the user can select the size and quantity and add it directly to their cart. Users can also use left and right arrows to move onto the next Instagram picture without having to exit. There is an X icon available to easily exit back to the PDP.
HOW THIS FEATURE IMPROVES UX:
Users are given more context to how the product looks and wears in different environments. The lifestyle images add delight, inspiration, and flexibility for the user.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the attractiveness rates and conversion rates of this feature in comparison to other cross-sells. Does it perform better? What is the exposure time and engagement on this area? Is it significantly higher than other areas when it is exposed to the user?


Credit Karma
DESCRIPTION:
Upon opening the application, the dashboard immediately shows the user their credit scores from the third-party monitoring organizations using simple data visualization.
HOW THIS FEATURE IMPROVES UX:
It quickly and visually communicates the most important information to the user, and is the first element that users see. Without hvaing to do a complicated interpretation, users can use the differences in color and text to determine whether the change or score number is good or bad. Below the data visualization, users can then go to their category interest of choice and are recommended specific products.


Credible
DESCRIPTION:
When users click on the acoordions for FAQs, they are provided a relevant answer with a link to another page with additional details or more information on the same subject.
HOW THIS FEATURE IMPROVES UX:
Avoids providing long, text-heavy answers, and confines the answer to more relevant information. Avoids extending the page height too much, which risks lower exposure to content below.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate of the FAQs and of content below it. Is it affected by the length of the FAQs? Check the exposure time of the FAQs. Do users typically spend enough time to read the entire answer, especially if it is text-heavy? Check the attractiveness rate and conversion rate of the accordions and the links within them to better understand how important these questions are to the user. Remove any that do not receive interaction or interest.


Credible
DESCRIPTION:
As users fill out forms, there are short bits of information provided as a visible tooltip.
HOW THIS FEATURE IMPROVES UX:
Informs users thoughout the process to help avoid errors or confusion.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
For clickable tooltips check the click rate, attractiveness rate, and conversion rate to understand its effectiveness and importance. You can also monitor the exposure time or time spent on page compared to form pages that don't have tooltips or don't require them.


Credible
DESCRIPTION:
On each product page, there is a section of frequently asked questions dedicated to the specific product. Each product page has a different set of FAQs. Users can click on the question they are most interested in, and the accordion expands to show the answer. Direct contact information and a link to chat resides directly next to the FAQs.
HOW THIS FEATURE IMPROVES UX:
Conveniently answers users' questions that may influence decision-making.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the section's click rate, attractiveness rate, and conversion rate per hover/click. How is its performance compared to other elements on the product page? Is it conducive to conversion? What is the click recurrence on the FAQs? Do users heavily interact with the questions?


Credible
DESCRIPTION:
Loan result listings are clean and easy to read. Information that is more important is larger, which other information on a background with lower contrast. LIstings that have certain characteristics have badges that alert users which have the lowest APR or another characteristic. Tips are provided amongst the listings, especially next to those with badges to inform users of the benefit of choosing a loan with particular characteristics. Users are able to filter and sort the results at the top of the page.
HOW THIS FEATURE IMPROVES UX:
This provides ease of browsing. The listings are easy to skim quickly to understand its content. Users are informed with helpful advice that elevates the browsing experience, especially for those unfamiliar with the industry or journey.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate and exposure time to better understand how many listings users are likely to see, and how much time is spent viewing each listing's information. Check the attractiveness rate and click recurrence to understand what users are attempting to interact with, whether it is clickable or not. This may show interest in specific information.


Crate & Barrel
DESCRIPTION:
Users can use the Save for Later function within the cart to bookmark items for purchase later.
HOW THIS FEATURE IMPROVES UX:
Helps avoid users from using the cart as a wishlist, and from the frustration of cart items being removed without warning.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Once the feature is added, what is the click rate and attractiveness rate of the feature? Do users frequently visit the save for later section or page? What is the conversion rate of the save for later feature?


Clinique
DESCRIPTION:
Simple text and badges are used on the listing images to quickly provide users with key information on price or product benefits, such as 'Great for Dull Skin,' or 'Value $138.' Annotated images also appear highlighting the product benefits in better detail when the user hovers listing images.
HOW THIS FEATURE IMPROVES UX:
Provides additional context to the user in a simple way, prior to reaching the PDP.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the hover rate, exposure time, and float time on listing images? Does this suggest increased interest? When the badges are in place, does the page see any increases in conversion? Do the listings' conversion rate and attractiveness rate increase? What products that have specific badges are seeing increased conversion in the e-Merchandising module?


Chase
DESCRIPTION:
Before the initial question of the form, the user is told the basic process of the form, as well as key details the user needs to have ready.
HOW THIS FEATURE IMPROVES UX:
Helps to prepare users and manage expectations prior to a potentially time-consuming process, and can ease or prevent frustration later on.METRIC TIPS ON HOW TO VALIDATE UX:Since the addition of this information, is there an increase or decrease of conversion? What is the exposure time and float time on the information? Does there seem to be interest and time spent reading the information?


Castorama
DESCRIPTION:
A recap of the product with information and CTA remains sticky at the top of the page while scrolling down as pages can be long because of the many technical information on the product page that are needed on hardware store websites.
HOW THIS FEATURE IMPROVES UX:
Guarantees visibility of the most key information and functions of the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Was any of the product information recap or main CTA hidden below the fold? Check the exposure rate before and after the design change.


Carvana
DESCRIPTION:
Using a listing space, the page encourages users to continue to narrow down their search. by suggesting one filter parameter to use and apply directly.
HOW THIS FEATURE IMPROVES UX:
Users may be more likely to apply another filter as using a listing space for another action stands out from the page. Can help narrow down a search that may result in thousands of results.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does this appear within the same zone? Check the click rate and conversion rate per click. What is its conduciveness and helpfulness for conversion?


Carvana
DESCRIPTION:
Users can calculate their costs of different payment methods using a calculator. Users can use sliders to adjust deposits and monthy payments as the calculator updates in real-time. This is placed on the vehicle details page and is already configured to the specific product on the page. CTAs that are not as prominent as the primary CTA are visible underneath the calculator, should the usertake advantage of the financing options.
HOW THIS FEATURE IMPROVES UX:
Helps users to anticipate what financing their desired product will be like, and has the opportunity to take advantage of financing services the company offers.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click recurrence of the calculator itself. How often are users engaging with it? Which element of the calculator has the highest click recurrence? Does it suggest that users are continuously 'playing' around with it? What is the attractiveness rate and conversion rate per click on the calculator or CTAs? What is their likelihood to convert after using it? Are users that use the calculator more likely to press the financing CTAs?


Carvana
DESCRIPTION:
When applying a make and model of a car within the filters, the user can search within the filter for the name. The different types of models are then sequentially disclosed after the make condition has been applied.
HOW THIS FEATURE IMPROVES UX:
Filters that rely on each other are bundled together, saving space on the page, and avoding the user with a myriad of filters.The progressive disclosure is a natural representation of the mental model that associates the model on the make chosen.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the click rate and engagement rate of the fitler. Also monitor the conversion rate per click. Watch Session Replay to capture any hidden friction or frustration.


Carvana
DESCRIPTION:
Users can use a sticky in-page navigation bar to anchor to various sections of the product page.
HOW THIS FEATURE IMPROVES UX:
Helps users navigate more quickly on pages with very lengthy page heights. The stickiness of the navigation bar keeps its visibility and findability constant.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, time before first click, and conversion rate per click. It is something users engage with quickly and often? Is it conducive to conversion?


Cars
DESCRIPTION:
When applying filters, users can also use a button at the top of the page above the listings, close to the filter to clear all applied filters at once, or remove multiple applied filters in the same place in the same location.
HOW THIS FEATURE IMPROVES UX:
Users can easily readjust the filters at once and 'start' over with filtering search results. This can save wasted time adjusting each and every parameter, especially if there are many.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Better understand the segment that uses the filter and then subsequently uses the Clear All button. How large is this segment? Watch Session Replays to understand differences in interaction between those who use it and those who don't. Is there a higher click recurrence on the filter for the segment that does not use the Clear All button?


Cariuma
DESCRIPTION:
The user can use tabs to select from either men's or women's colors and sizes.
HOW THIS FEATURE IMPROVES UX:
Avoids the user from choosing the wrong product page. Can also be an opportunity for users to purchase the same product using a different size selection if one gender's model is sold out.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis of users when product pages are singe gender selection. Do users seem to go back and forth between men and women categories? With the new design, check the click recurrence of each of the tabs. Does it seem that users go back and forth between the selection? Are users purchasing the opposite gender selection when items are sold out in another? Watch Session Replay to better capture friction.


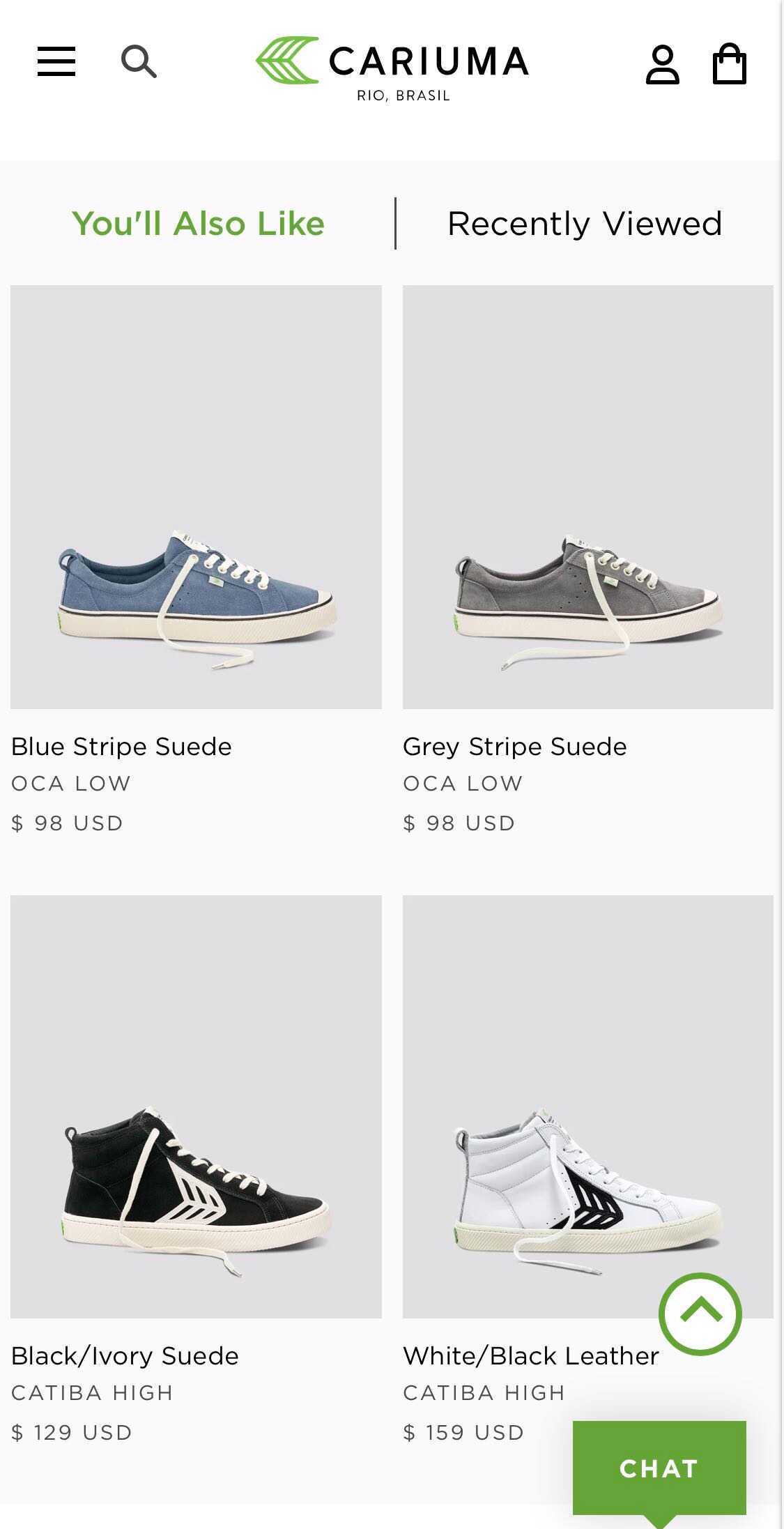
Cariuma
DESCRIPTION:
The cross-sell is tabulated instead of stacked vertically on top of one another.
HOW THIS FEATURE IMPROVES UX:
Gives equal visibility to different cross-sells, with the most popular type of recommendation open by default. Gives the user control to choose which cross-sell to view.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the exposure rate of the cross-sell in comparison to other designs. Check the click recurrence of tabs, as well as the click rate and conversion rate. Remember, if the more popular cross-sell is visible by default, the tabs will naturally have lower click recurrences and/or click rate. Use conversion rate and attractiveness rate to better understand its effectiveness over time.


Carbon38
DESCRIPTION:
Users can quickly add items that complete the look modeled above. All the sizes are listed, but disabled if not available. The user can choose an available size and use the add to cart button on the right to add it immediately without visiting the product page.
HOW THIS FEATURE IMPROVES UX:
This removes the need to visit the product page or using a separate modal to quickly add something to the cart on mobile.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate and conversion rate of the shop the look cross-sell or any other cross-sell that offers the size selection without the use of a modal? Does this affect the journey of users that use this feature? Are they visiting less product pages? If they are, how does this affect conversion rates?


Calzedonia
DESCRIPTION:
When a user hovers over the main navigation, they're given a breakdown of that particular category; 'Shop by product', 'Shop by trend', 'Shop by performance' and an editorial shot showing off a particular product.
HOW THIS FEATURE IMPROVES UX:
When browsing and using the main navigation, they're provided inspiration and visual cues to click - instead of having to navigate through a text list format, a user will identify quickly with a particular product or pattern. The use of 'Shop by trend' helps influence users with no particular product in mind.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the click rate, engagement rate, attractiveness rate, and conversion rate per click between segments of users who only see 1 page versus those who see additional pages.


Calendly
DESCRIPTION:
When the current month of the calendar has no available times, the calendar is covered by a prompt that explains there are no times available and a CTA that brings users to the next month.
HOW THIS FEATURE IMPROVES UX:
The user does not have to rely on low contrast UI to determine whether the calendar has times available, and is immediately encouraged to view alternate months.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How often do users see this prompt? How often is it clicked? How does conversion perform when a variant design is used?


Calendly
DESCRIPTION:
When users arrive to the Help Center, they are encouraged to search their support topic or find their topic using popular categories. Each category is separated by containers, and each category has a series of top 3 issues.
HOW THIS FEATURE IMPROVES UX:
The visual hierarchy makes support and help content easy to read and digest. The custom graphics and container borders keep text separated.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journeys of users that visit the Help Center. Is there a looping behavior between category pages, showing that users may be consistently looking for the right topic? What is the click rate, attractiveness rate, and time before first click between the search bar and help topics?


BVLGARI
DESCRIPTION:
Products worn by model on editorial images have been numbered/highlighted and made clickable. When clicked, it gives brief description and CTA leading to PDP.
HOW THIS FEATURE IMPROVES UX:
Quite often, we see images with products worn but unsure how to find them on site. This feature is a great way to increase engagement and also avoid frustration of searching for the item. It allows for quick navigation between different categories.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and click recurrence of each numbered button. Do users interact? check exposure rate and time before first click on CTA below image and description.


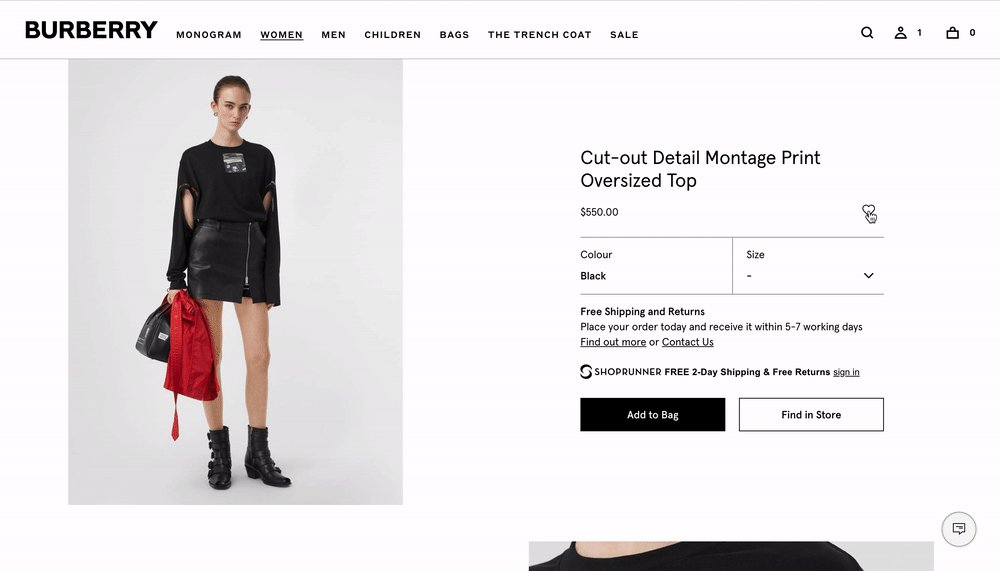
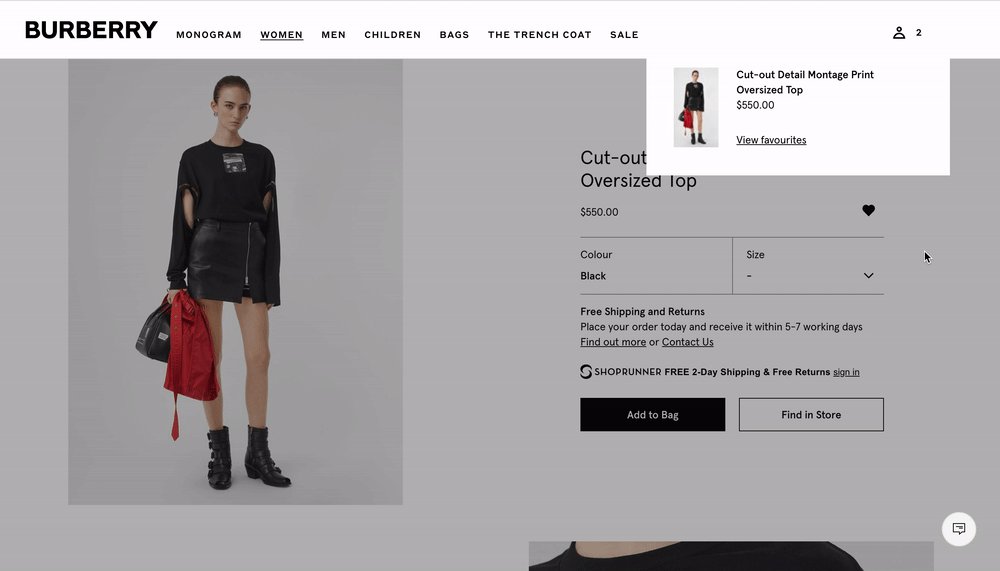
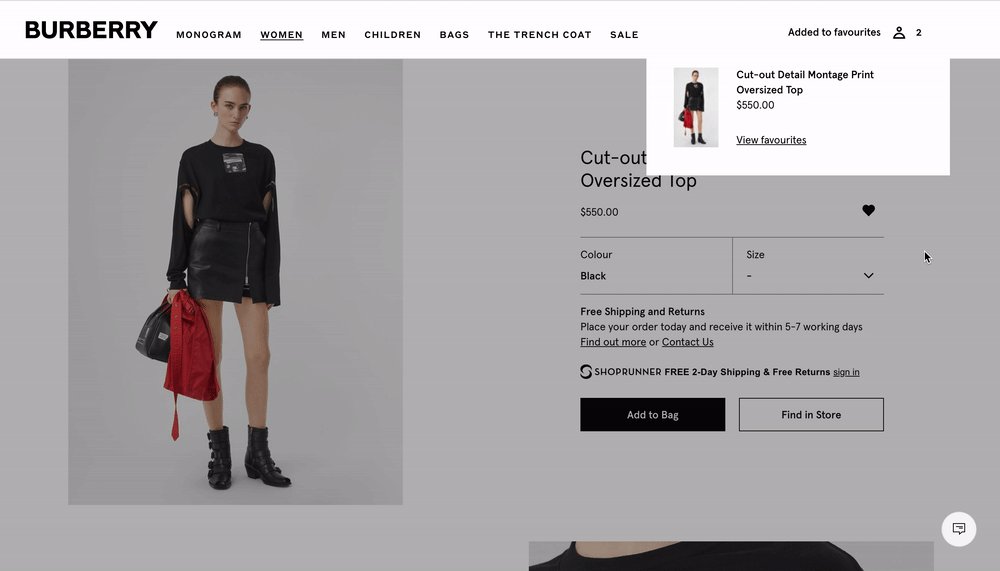
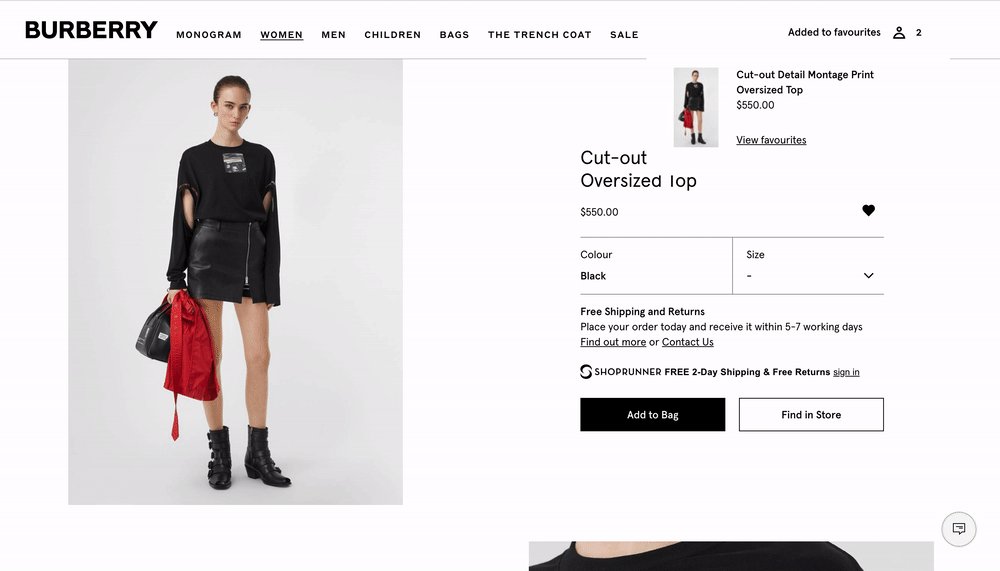
Burberry
DESCRIPTION:
Users are able to add to their wishlist without making a size selection.
HOW THIS FEATURE IMPROVES UX:
Allows users to easily bookmark and monitor items they like.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Were users forced to choose a size prior to this design change? Check whether there is a high click recurrence on the favorite icon; does it decrease after? Monitor how many average items are in their wishlist before and after the change.


bulb
DESCRIPTION:
First time users of the app are presented with 3 key USPs before having the option signup/login.
HOW THIS FEATURE IMPROVES UX:
Presenting key information effectively such as USPs allows for a more transparent and efficent experience, as users have visibility before signing up.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor exposure time per page before user swipes to the next. Also consider session replay to see if this an effective way of communicating USPs. Are users engaging or are they merely swiping through at a quick rate?


Brunello Cucinelli
DESCRIPTION:
The "complete the look" give the opportunity to the visitor to buy the other product worn by the model on the product picture without leaving the page.
HOW THIS FEATURE IMPROVES UX:
Avoids forcing the user to search for the items across the website, and allows them to easily view the product page directly.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, exposure rate, and conversion rates per click. How does the cross-sell contribute to cart conversion? If it's not exposed to a large majority of users but receives a significant amount of engagement and conversion, should it be more visible? Watch session replays to ensure that there is no friction with the cross-sell if users are able to add it directly to their carts from the product page.


Brioni
DESCRIPTION:
On luxury brand websites, the contact is very important for reinsurance. On Brioni, contact links and the FAQ are highlighted in the menu.
HOW THIS FEATURE IMPROVES UX:
Calls better attention to utilities on the website by placing links on a different color background to differentiate it from other functions.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the engagement and conversion rates of utility functions to other main functions in the menu. Do the metric suggest these are extremely important to conversion?


Book of the Month
DESCRIPTION:
Users are able to get a good idea of the book's description, in a very clear and succinct fashion using minimal amount of text and icons. It is easy to scan and read quickly, in comparison to long text descriptions usually provided about a book. More detailed information is provided and can be expanded at the user's will.
HOW THIS FEATURE IMPROVES UX:
Allows users to easily and quickly scan information to decide if the product is appropriate for them. Avoides detailed reading unless the user would like to learn more.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the hover rate, float time, and exposure time, which can all be indications of interest. Check the click recurrence. If the text/visuals are not clickable, do users attempt to click on them anyway? Watch session replays to see how this information plays during the page view.


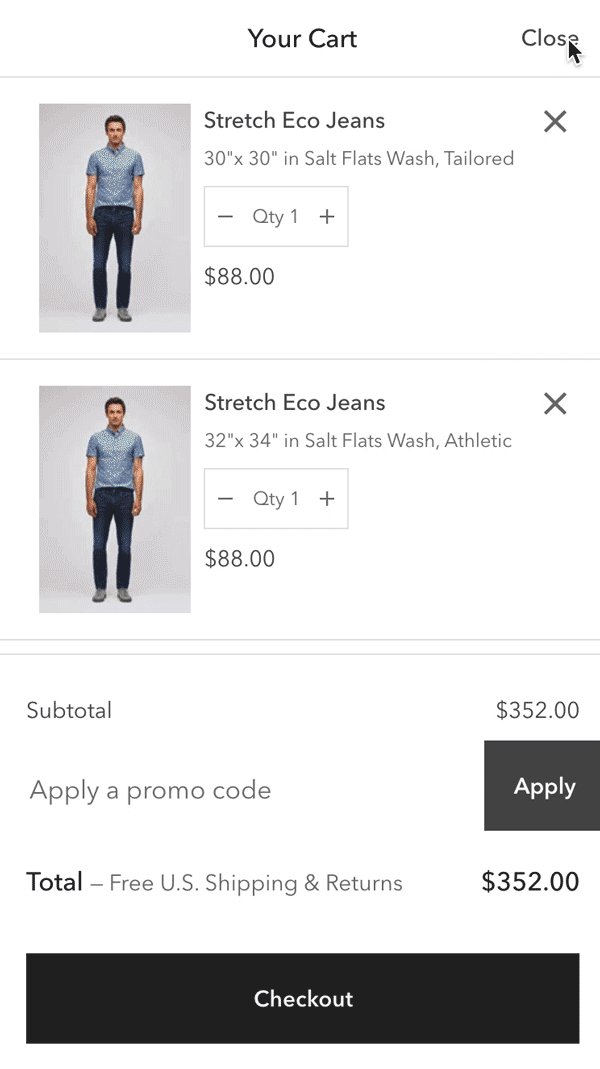
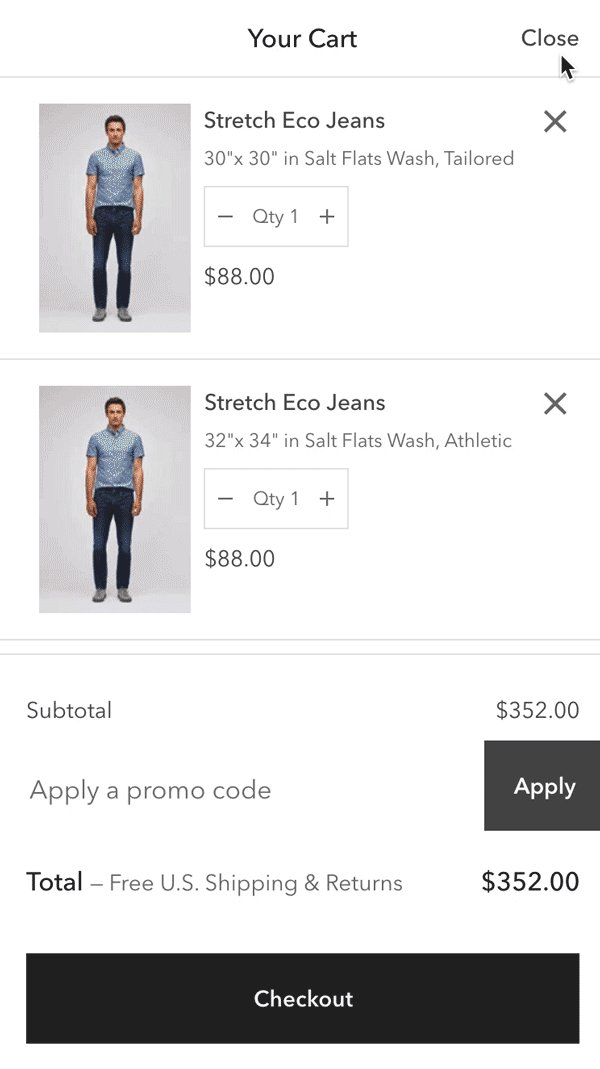
Bonobos
DESCRIPTION:
When users click on the cart icon, the cart page pops over the screen, sliding in from the right. It acts as a fully functional cart page. However, when users press 'Close' in the top right corner, it takes them back to the page they were on, without having to go back on the browser or use the menu to continue shopping.
HOW THIS FEATURE IMPROVES UX:
Avoids disruption during browsing.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the Journey Analysis to see if there is less disruption when users attempt to view their cart while they are browsing.


Bombas
DESCRIPTION:
When users arrive to the list page of a parent category, they can choose a sub-category within the header.
HOW THIS FEATURE IMPROVES UX:
Users are encouraged to continue to narrow down on their results. The header is guaranteed to have 100% exposure, and clearly displays sub-cateogry CTAs.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, time before first click, and conversion rate per click to better understand its likelihood of engagement upon exposure and its conduciveness to conversion.


BNP Paribas Fortis
DESCRIPTION:
Loan simulation is directly available on the website, allowing users to manage multiple factors, such as amount and time. Simulation results display just next to the options chosen and a reminder of what document will be necessary for the subscription both sticky on the right hand side.
HOW THIS FEATURE IMPROVES UX:
More quickly and efficiently provides users with context to the expected and estimated price. Avoids multiple form submissions in an attempt to get a price estimation. Provides immediate information and satisfaction.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Were users able to access this feature before? If not, how did this impact user engagement? What segment is considered a measure of success? How does engagement and conversion change between segments that achive the goal and do not? Monitor hover rates, exposure times, float times, time before first click and click rates on all elements of this feature. Make sure to watch session replays to see exactly how some users interact with this feature. Is there any friction with certain elements over others?


BMW
DESCRIPTION:
Users can customize any car on the BMW website. The experience is very seamless and smooth, having users focus on a singular vehicle part at a time. The panel on the right with a variety of color and material options also includes badges to indicate to users which is the most popular selection. It also includes tooltips to help users understand which type of part is right for their lifestyle. Users can use the step bar at the top to navigate to other parts of the vehicle. A bright CTA at the bottom tells users which step is next. Users can easily go back to choose a different car model using the back button at the top left. They can also see a list of local matches for their zip code at the top right based on the current customization of the car based on inventory.
HOW THIS FEATURE IMPROVES UX:
The configurator uses simple and easily understandable steps to guide users through an immersive experience with the full line of products. Customization provides the user more control over their investment, adding value to the product. In addition, it provides key information regarding terminology users may not be familiar with. Finally, it connects users to the retail store, which is ultimately where they would finalize the purchase of the car. Despite customization, it informs users if their options are readily available, speeding up the process of purchase.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Watch Session Replays of the configurator. Watch for any frustrations with the tool. Look out for long load times on the Page Comparator. How likely do these pages contribute to conversion?


Bizzbee
DESCRIPTION:
During the sales period, there are two sticky buttons on the homepage dedicated to navigating users to gender-based sales at the bottom of the screen.It directs users directly to the correct list pages already filtered by genre.
HOW THIS FEATURE IMPROVES UX:
More easily guides the user to the correct gender category without any confusion upon landing on list pages. Already narrows down an extensive product catalog.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate and attractiveness rates. Is it engaged with? How does the conversion and purchase conversions compare with other promotional and category pushes on the homepage? Is it more effective than the global navigation menu categories during this time period?


Billie
DESCRIPTION:
As users scroll the page, they are presented with various media, including short GIFs of models using the product.
HOW THIS FEATURE IMPROVES UX:
Users are kept engaged with different types of captivating media. Short, autoplaying videos of models using the product is not only captivating, but also gives the user additional context about the products that are informative.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does exposure time and float time increase, suggesting there is a high level of interest on the media? How does it affect the overall conversion of the page?


Billie
DESCRIPTION:
Towards the bottom of the page, the cross-sell animates the product images, having them bounce up and down. A ticker at the top shows the lack of chemicals used in their products.
HOW THIS FEATURE IMPROVES UX:
Adds delight and attracts attention to the cross-sell. Additional reassures users of the integrity of product ingredients.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the purchase conversion or conversion rate per click of the cross-sell? Is it more likely to clicked (click rate and attractiveness rate)?


Billie
DESCRIPTION:
The user can expand the list of ingredients of the product. Upon hovering each ingredient, the user is given a layman's term to clarify the ingredients' definition.
HOW THIS FEATURE IMPROVES UX:
Helps break down the barrier of industry and technical jargon the user may not be familiar with. Reassures them that the product's ingredients are clean and trustworthy. It also avoids long page heights for users who are not as concerned about the ingredients.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the hover rate, exposure time, and float time of the ingredients list when it is expanded? Does it suggest a high level of interest in the detailed list of ingredients? What is the conversion rate per hover? Does it suggest that this section is crucial for the segment of users that purchase?


Billabong
DESCRIPTION:
All filter options are visible, rather than being hidden within a dropdown. They are simple and easy to use. Users can use the left panel to change the category of the shoes.
HOW THIS FEATURE IMPROVES UX:
The filters are more visible and findable and there is potentially less cognitive friction when applying different filters. It is less overwhelming than a single panel of all the filters listed. None of the filters risk going below the fold line and losing exposure.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Depending on the design of the previous filters and sort, compare the exposure rate, click rate, attractiveness rates, and purchase conversion or conversion rates. Have they all improved? How does any additional navigational features to other categories compare to the use of the global navigation?


Betclic
DESCRIPTION:
App-like sticky menu at the bottom of the page to navigate easily through the different pages on the mobile website.
HOW THIS FEATURE IMPROVES UX:
Top-level functions are visible, findable, and easily reachable despite growing device screen sizes.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Do these functions receive more engagement than before? Is the time before first click faster?


Best Buy
DESCRIPTION:
The filter panel on the left side of the page remains sticky to the page as the user scrolls products.
HOW THIS FEATURE IMPROVES UX:
Regardless of the number of results and page height, the user can easily apply and reapply filter parameters. It keeps the filters findable and accessible.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the time before first click, click rate, attractiveness rate, click recurrence, and conversion rate of various filter parameters. What are users most likely to use? What are they most likely to use when exposed? Which parameters do users use first? Which are most conducive to conversion? How many times does the user edit the filters? All these answers will indicate the priority in which the filters should be visible and easily editable at all times.


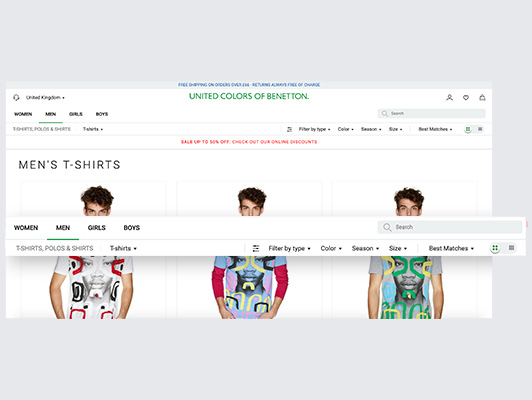
Benetton
DESCRIPTION:
The filter and sort options remain sticky at the top of the product list page so it can be easily accessed at any point or further down the page.


Bed Bath & Beyond
DESCRIPTION:
On mobile, users can click on a smaller search bar that fits within the global navigation, which triggers a full screen view of the search engine, and includes suggested recent searches and quick links.
HOW THIS FEATURE IMPROVES UX:
Because there is limited space on mobile, the full-screen triggered view allows for more information to be seen, without being hindered by a top-heavy global navigation, and while the user's keyboard is up.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Does the conversion rate or purchase conversion of the search increase after optimizations of the search engine on mobile? How do the suggestions and quick links support this conversion? Watch Session Replays to better understand other types of friction that users may encounter.


Bed Bath & Beyond
DESCRIPTION:
If the credentials do not match what is on file for login, the user sees an error message that explains this point, as well as direct the user as to what they should do next. The Reset Password link is highlighted in blue and bolded.
HOW THIS FEATURE IMPROVES UX:
Provides additional guidance to users who may be experiencing issues, rather than leave users wondering what they should do next.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click recurrence of the login fields? What is the click rate of the Reset Password link? What is the success rate for creating a new password and logging in? Is there a difference between segments that convert and do not convert?


Bed Bath & Beyond
DESCRIPTION:
The quickview button appears as users hover listings. The button uses clear text and does not appear directly over the middle of the image.
HOW THIS FEATURE IMPROVES UX:
The butt on is easy to read, easy to see, and does not clash with the listing image, which may be frustrating for users as they browse and move their mouse.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the hover rate and conversion rate per hover and conversion rate per click for the Quickview? Watch Session Replays to capture any hidden friction.


Bed Bath & Beyond
DESCRIPTION:
After the cross-sells, users are encouraged to visit related categories or popular searches on the site by clicking a button. Users are then brought to list pages or search results.
HOW THIS FEATURE IMPROVES UX:
Avoids bringing users to a dead-end after reviewing product pages, especially if the user is not interested in the cross-sell products.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the click rate, attractiveness rate, and conversion rate of any sections encouraging users to browse by category or popular searches. Which is more effective for conversion? Does placement change the click rate because of increased or decreased exposure?


Bed Bath & Beyond
DESCRIPTION:
When expanding the product details, not all the text is revealed. Instead, there is a secondary accordion to show the rest of the details.
HOW THIS FEATURE IMPROVES UX:
Avoids drastically extending the page height, especially if users are not likely to read the full paragraph of text.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure rate of the page with this feature; does it improve? How many users click 'Show More'?


Bed Bath & Beyond
DESCRIPTION:
When a promotional code has been applied, the listings that were affected reflect the change, specifically the discount to each listing price.
HOW THIS FEATURE IMPROVES UX:
COmmunicates to the user exactly how much savings were saved for each listing, and also indicates to the user which listings were affected in the chance that the promo code excludes certain items.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
There are less attempts to enter in a promotional code within one session. Monitor the click recurrence and Session Replays to ensure that the process of applying and removing promo codes is seamless and easy to understand.


Bed Bath & Beyond
DESCRIPTION:
Within the cart, users can apply coupons that are available for their account or are available sitewide, depending on the promotion.
HOW THIS FEATURE IMPROVES UX:
Minimizes coupon or discount entry error.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Evaluate the error levels between manual entry and the more automated design. Evaluate the click rate and click recurrence of both the discount button and elements within the popover to better understand interaction. Watch Session Replays for any frustration within the pop-over itself.


BBC News
WHAT THIS DOES WELL:
A swipeable sub navigation to access sections as shortcuts
WHAT THIS DOES WELL:
Increase goal page reachEase navigationReduce number of clicks using the burger menu
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Number of clicks on search Number of clicks on the menu Recurring use of menu categories


bareMInerals
DESCRIPTION:
Users can choose colors using the dropdown, by clicking on tabbed sections that already filter by color type (light, medium, dark, deep, all).
HOW THIS FEATURE IMPROVES UX:
Avoids overwhelming users with a long list of colors and shades to choose from. It also avoids a lengthy and long dropdown or page height since they are broken into categories. Helps users more efficiently and quickly choose the right shade for their products.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Users engage with it quickly and often. Check the time before first click and attractiveness rates. What is the engagement in comparison to other elements? Compare the purchase conversion or conversion rate per click in comparison to other elements. How effective are the shades?


Bain & Company
DESCRIPTION:
When arriving to an area of the website that primarily serves the user a myriad of content, they are able to filter the content first.
HOW THIS FEATURE IMPROVES UX:
Helps to avoid overwhelming the user with content and helps them navigate more precisely for information they are looking for.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How much more engagment with content do users have with and without the filters? Monitor the filter's click rate, attractiveness rate, time before first click, and conversion rate per click. Monitor the time spent on the page overall. Does it increase? Does the overall conversion rate of the page increase?


Away That Day
DESCRIPTION:
If the user's browser geo location does not match the country of origin, the user is automatically asked if they would like to adjust the currency of the product prices. Users can use a dropdown to search for a different currency if the automatically suggested one is not correct.
HOW THIS FEATURE IMPROVES UX:
Helps the user better gauge product costs according to their currency; also indicates to users that the products can be purchased in that specific currency.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How many users see this pop-up? How many of those users prefer to change their currency? Does conversion differ between those that see the pop-up and don't use it and those who see it and do use it?


Away
DESCRIPTION:
Users can add add-ons from the cart page that complement the item that has been added to cart.
HOW THIS FEATURE IMPROVES UX:
Provides recommendations that can be seamlessly be added to the cart.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
For users that use this feature, does their average cart value increase? What is the click rate, attractiveness rate, and conversion of this feature? Do users tendto visit PDPs more often and come back to the cart page to check out?


Away
DESCRIPTION:
Users can use a banner at the top of the page to easily navigate to other products. Each product link is visually communicated with an icon representing the product and the product type. When users click on the product type they are brought directly to the PDP, and can change to any color options
HOW THIS FEATURE IMPROVES UX:
Allows users to easily move to other product pages without having to search for them in the global navigation. The icons give more context than simple text as to what kind of product the user can expect.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the usage of the banner in comparison to the menu or other category pushes. Is it more effective in driving conversion or significantly more engaged with? Is there any hesitation time on the pushes, indicating users are not sure of where it leads them?


Away
DESCRIPTION:
Because the hero image takes the full length of the page, users are not encouraged to scroll. However, there is a downward arrow that acts as a scroll driver. When clicked, the user is brought further down the page to the area with key product information and actions.
HOW THIS FEATURE IMPROVES UX:
Indicates to users there is additional content below the screen and encourages them to scroll further.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor and compare the exposure rates of content below the fold before and after using the scroll driver. Check the engagement of the scroll driver itself; do users attempt to click on it? How often? Ensure there is no click recurrence, which may indicate frustration.


Away
DESCRIPTION:
Users are able to easily navigate to another product page using a dropdown at the top of the product details. The details and specifications change based on the product change. The dropdown is large and clearly visible.
HOW THIS FEATURE IMPROVES UX:
Allows users to easily move to other product pages without having to search for them in the global navigation, and to compare products against each other.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the usage of the dropdown in comparison to the menu or other category pushes. Is it more effective in driving conversion or significantly more engaged with? Is there any hesitation time on the dropdown, indicating users are not sure of where it leads them?


Atom Finance
WHAT THIS DOES WELL:
Provides a clear information of how stocks have changed using data visualization. Use contrasted colors to stand out and interpret immediately.
HOW THIS FEATURE IMPROVES UX:
Provides users checking the application a quick and immediate snapshot of the industry. Users do not have to look through the app to find it, it is immediately available in their dashboard.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the exposure time of this area to understand how much time users spend on it.


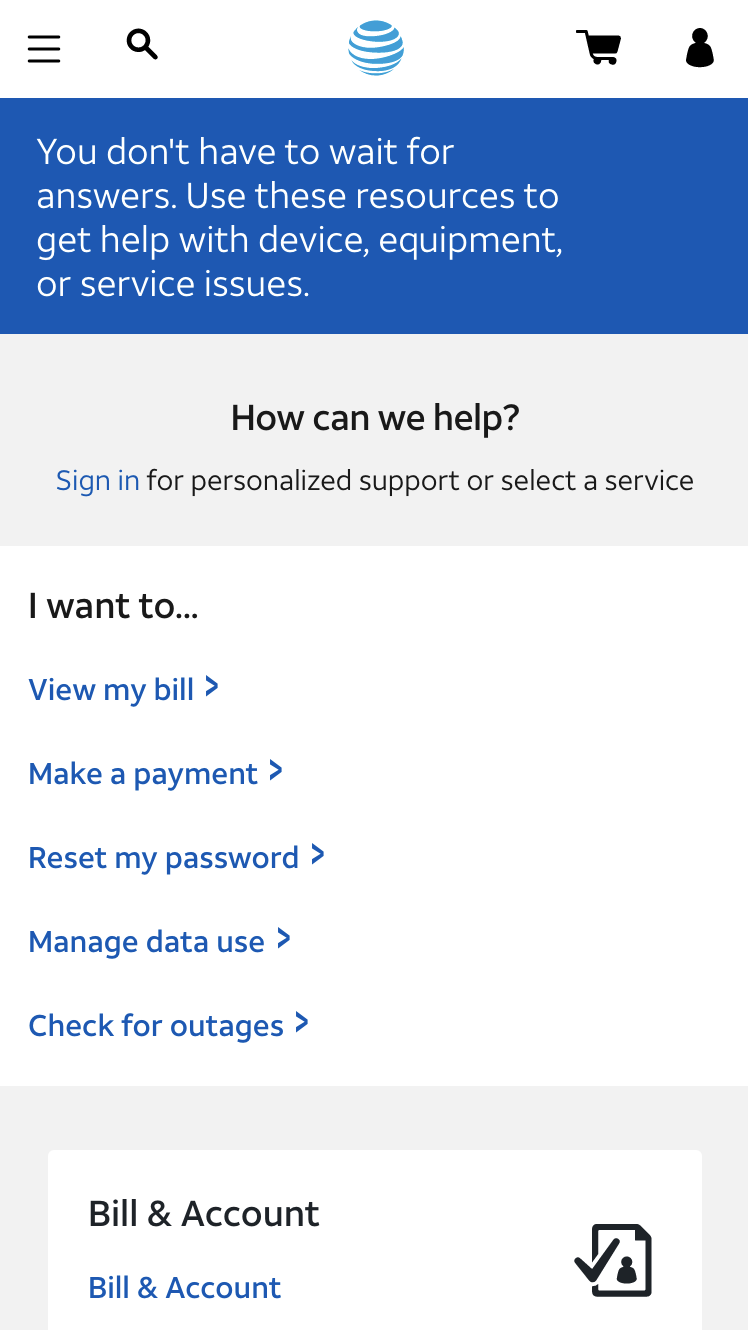
AT&T
DESCRIPTION:
When users arrive to the support center, they are greeted with common and popular questions/tasks the user can navigate to. Users are also prompted to sign in for personalized support. Below the common questions/tasks, there are common support topics listed below.
HOW THIS FEATURE IMPROVES UX:
Immediately helps users address common problems. The language that is used is in first person, making it more personable and relatable, and easy to understand. The links are all actionable.

METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Do common CTAs such as these receive heavier engagement than other elements within Support? Compare its click rate, attractiveness rate, (and if possible, conversion rate per click), to ensure that these should be prioritized over topics, or if topics should take precedent.


Asos
DESCRIPTION:
When users qualify for a certain type of delivery service, a blue banner appear at the top of their cart page, providing clear instructions as to how to obtain the promotional discount.
HOW THIS FEATURE IMPROVES UX:
It reassures users and clarifies how to properly input a discount to avoid potential errors.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the engagement of the banner, and compare to other similar banners across the website. Monitor the usage of the specific promotional code.


Asos
DESCRIPTION:
Users can hover over the Bag/Cart icon in the global navigation to surface a preview of their bag. Users can click 'View Cart' or 'Checkout' within the preview. They can also delete any items and see the subtotal cost.
HOW THIS FEATURE IMPROVES UX:
Provides the user with much flexibility in adjusting their cart, viewing their cart, or continuing to checkout.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
In comparison to other versions of the cart preview (if any), monitor the engagement and conversion. Does it increase? What feature do users use the most? Watch session replays to understand how users engage with the cart preview.


Asana
DESCRIPTION:
The menu has a clear hierarchy, with categories separated further into sections with titles that helps to identify with different types of users. Part of the menu has a different background color to further distinguish between menu areas. Badges/labels are used for popular or prioritized categories to draw user's attention.
HOW THIS FEATURE IMPROVES UX:
Helps users to navigate a wealth of information within a mega menu and stave off some cognitive load.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compared to a variant design, what is the change in time before first click, hesitation time, float time, exposure time, and click rate?


Asana
DESCRIPTION:
Subscriptions can be compared by price and feature differences. Each column also tells the user which type of user or team each subscription is best for. The most popular subscription is highlighted subtly with a different background color. Each subscription type has a specific CTA to activate a trial or purchase. The highlighted subscription has the boldest CTA.
HOW THIS FEATURE IMPROVES UX:
Users can easily see the main differences between subscription. A clear hierarchy of information exists, and the amount of text is not overwhelming. The information layout of each column is identical for easy comparison.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Evaluate the exposure time and float time. How interested are users in this information in comparison to other elements on the page? Do specific elements have different float times? What is the exposure rate, attractiveness rate, click rate, and conversion rate? Should this section be prioritized above other informational sections?


Article
DESCRIPTION:
The product details and specifications are tabbed sections on the product page. The specifications show an image of the product with annotations on its measurements.
HOW THIS FEATURE IMPROVES UX:
Tabbed sections are conscious of the vertical space that product details may take. Helps avoid extending the page height too much, as well as helps the user visualize specifications rather than read a text-heavy description.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exposure rate between different product detail designs. Does it improve with a horizontal layout? What is the click rate, attractiveness rate, conversion rate, and click recurrence ont he product details? How often are users engaging with it? What is the exposure time and time before first click? How important is this section to users?


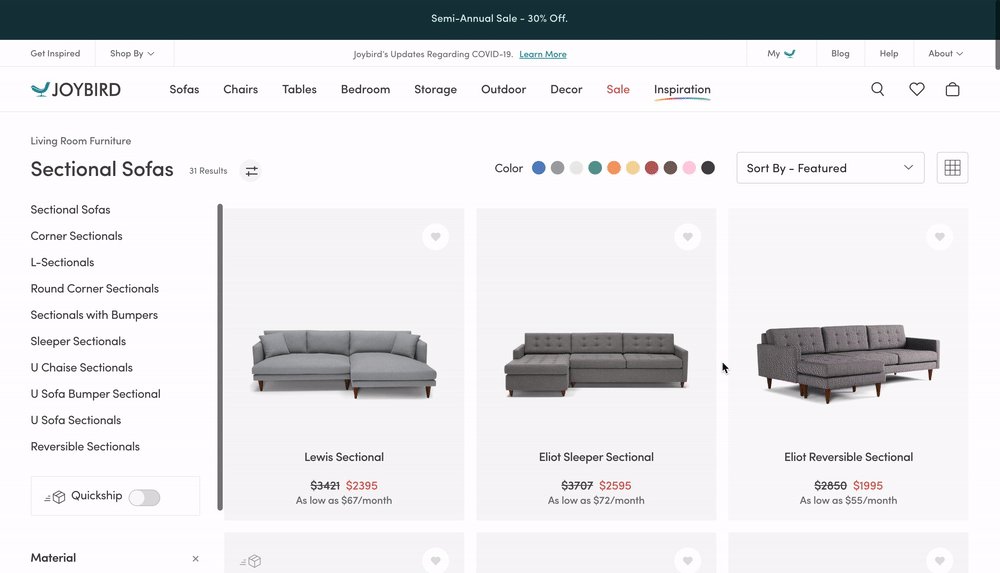
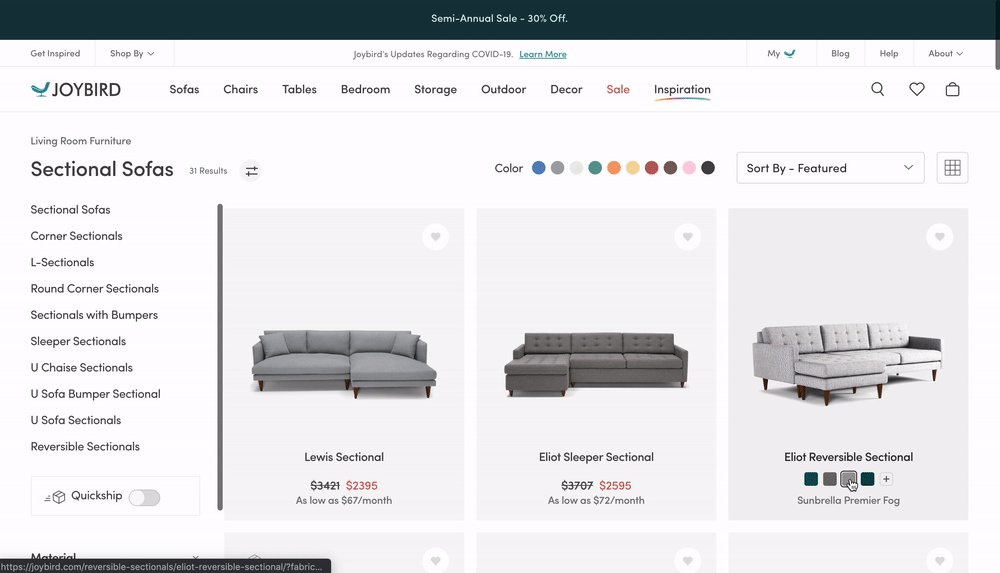
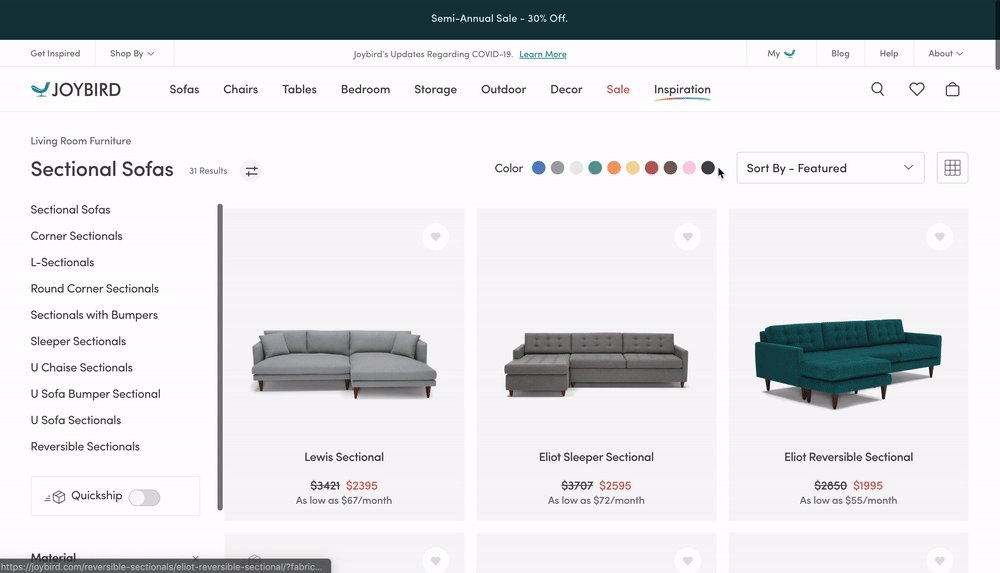
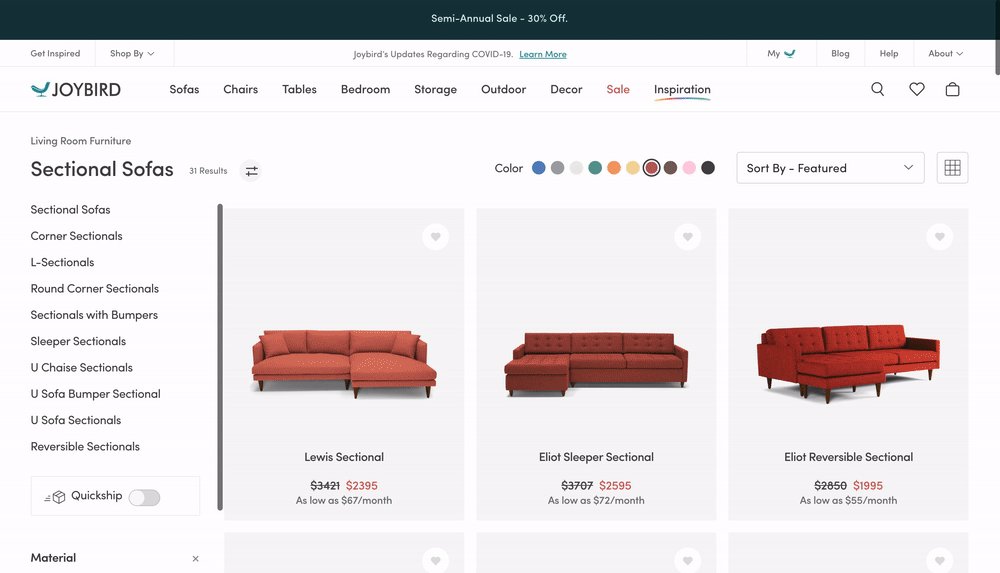
Article
DESCRIPTION:
On the list page, when users hover a listing, small color swatches appear underneath the product image and the image itself changes according the the color the user is hovering. Users can also filter by color.
HOW THIS FEATURE IMPROVES UX:
Provides users with context as to what color options are available, without having to go to the PDP, since this can contribute to the user's decision to visit the page. The color filter quickly helps users narrow down listings.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the flat time, hover rate, and conversion rate per hover for the product listings. Do they increase?


Article
DESCRIPTION:
In a section dedicated to inspiration, users can select different tabs to view images of a room type. Based on the image, the user can shop the products directly.
HOW THIS FEATURE IMPROVES UX:
It makes it easier for users to shop the inspiration they browse, rather than search for the same products using the global navigation or other features.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the engagement and conversion of these features. Do average cart values and performance increase? Ensure that the navigation to these features is clear. Watch session replays to ensure there is no frustration using these inspirational features.


Armani
DESCRIPTION:
Users can click on accordions to expand and hide specific product information.
HOW THIS FEATURE IMPROVES UX:
Avoids long page heights when information is hidden, increasing the likelihood that users will see content below the fold line.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exposure rate and engagement in an A/B test between this feature and an alternative version. Do conversion rates increase or decrease?


Arket
DESCRIPTION:
Arket use the grid system on their homepage. FOUR main categories fall into view 'above the fold' with two more peaking just above the fold line.
HOW THIS FEATURE IMPROVES UX:
This no nonsense approach to a homepage allows users to quickly navigate to a relevant category without having to user the menu or scroll without direction. We often see homepages over-complicated and cluttered with unnecessary content.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Look at all key metrics - exposure rate/time, time before first click, click rate. Look at attractiveness rate to see if any categories could be pushed further up.


Aritzia
DESCRIPTION:
As the winter season approaches, certain list pages have more specific category pushes related to temperature to help users decide what products they want to browse based on functionality.
HOW THIS FEATURE IMPROVES UX:
Caters to users' seasonal needs and helps users narrow down by feature in a category that may be difficult to discern the differences. Helps the user spend less time navigating each product details.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the converrsion rate, attractiveness rate, and time before first click of the seasonal category push compared to other elements on the page or other types of category pushes?


Apple
DESCRIPTION:
As users walk through a sequential flow to choose the characteristics of their product while adding to cart, the user is anchored to the next question once they select each characteristic. The previous question may collapse itself, with a link to edit the selection.
HOW THIS FEATURE IMPMROVES UX:
Despite lengthy page height and flow, the micro-interactions that scroll the next question up makes it easier to navigate and digest.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the success / conversion rate of this design in comparison to others?


Apple
DESCRIPTION:
When users want to add a product to their cart, they are first prompted to select the characteristics of the product. The characteristics are progressively chosen, with the next set of characteristics disabled until the user has chosen the previous set first.
HOW THIS FEATURE IMPROVES UX:
User can clearly see all options available for a single model; also provides flexibility with personalizing to users' needs.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Similar to form analysis, check the time before first click and click recurrence for each set of characteristics. Does it seem the user interacts heavily, out of order, or repeatedly? Can any friction be removed? Make sure to watch Session Replays to better understand uncaptured friction. What is the time spent on page, exposure time, attractiveness rate and conversion rate of the tooltips? Do users seem to spend a lot time deciding what they want for each characteristic or need more information?


Apple
DESCRIPTION:
Before reaching a specific product page for a specific family of products, the user is immediately given a quick overview of the benefits of the product and a product comparison of features.
HOW THIS FEATURE IMPROVES UX:
This helps users avoid looping behavior between product pages and find the most appropriate product for them at the right price point.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What happens to conversion rates when users visit this page versus not viewing this page? Does the page have a higher conversion rate in general?


Apple
DESCRIPTION:
As users register and create a password, a pop-up appears that shows the password compliance requirements. As users fulfill each requirement, it is checked off. If a user enters a password that does not meet all the requirements, the text field is highlighted a light red.
HOW THIS FEATURE IMPROVES UX:
The password compliance requirements are easy to see and read. Giving the users feedback in real time helps avoid constant reloads of the page to try and get a correct password.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the journey analysis and Page Comparator to understand the frequency users see error pages when inputing an incorrect password.


Andaz Hotels by Hyatt
WHAT THIS DOES WELL:
Users are asked minimal information (only the dates of their stay) to begin their booking process, rather than a slew of information, such as name, email address, etc.
HOW THIS FEATURE IMPROVES UX:
Avoids overwhelming users with too many tasks to begin the booking process.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Less mistakes are made within session replay, with potentially less click recurrence, and less visit to the booking engine to change information.


Ana Luisa
DESCRIPTION:
The bright banner at the top indicates that a Black Friday Sale will be begining in X amount of time. The countdown timer ticks automatically. Users can use the banner to also navigate to the specific black friday sale list page.
HOW THIS FEATURE IMPROVES UX:
Creates a sense of urgency while providing information on when users can expect to come back for sale prices.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate, exposure time, float time, and conversion rate of this banner? What is the visit rate to the site the day the sale begins? Is it an increase from the average amount of traffic the last few days?


American Express
DESCRIPTION:
When users reach the support page they are first encouraged to search a topic or choose a popular and common category. The category push and search are larger and more visible, at the top of the page. They are placed in a clean and minimal layout.
HOW THIS FEATURE IMPROVES UX:
Encourages users to find the solution before attempting to call customer support, in case their answer can be found more immediately.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the engagement with the category push and search compared to before. Are users more readily searching for topics rather than attempting to chat or call?


American Express
WHAT THIS DOES WELL:
Users are able to click on horizontal tabs to view more information on the various benefits that are offered for a a financial credit card rewards program.
HOW THIS FEATURE IMPROVES UX:
Provides equal visibility of various sections, in comparison to if sections are listed vertically.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Exposure rate is higher than when sections are listed vertically. There is high engagement and higher conversion on tabbed sections.


American Eagle
DESCRIPTION:
When the user's browser does not match the location of the domain, a popup appears that asks the user to choose the country they are shipping to. The user's browser location appears as one of the default options, and the other option is simply 'Somewhere else.' Users can also click to see all the countries or to close the popup if the country is correct.
HOW THIS FEATURE IMPROVES UX:
Alerts users effectively about the site location, and the pop-up itself has low cognitive load, rather than a popup that lists every single country. The pop-up essentially does the work for the user by recognizing the browser location and using that as one of the default options.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
How often does this pop-up get clicked? Check click rate and click recurrence. What is the source of these users? Check Journey Analysis and check conversion to better understand the effect of being on a different location. Watch Session Replays to capture any hidden friction.


American Eagle
DESCRIPTION:
Users can see whether the product is in or out of stock at specific location. When a zip code isn't automatically geo-located by the phone, users can input their zip code. Users can click on Find Another Store to find a different location.
HOW THIS FEATURE IMPROVES UX:
Easily provides users with valuable information that gives them flexibility of obtaining the product, especially for those that prefer the in-store experience.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click rate, attractiveness rate, and conversion rate per click (or purchase conversion) of this feature? Does it get used often? Is it popular in comparison to other elements on the page? Watch Session Replays to ensure there isn't friction throughout the store locator flow.


American Eagle
DESCRIPTION:
The user can edit their bag throughout checkout without having to leave the current checkout step. A modal slides over the screen, and the user can edit specific cart items directly, and able to manipulate a variety of characteristics.
HOW THIS FEATURE IMPROVES UX:
The user does not have to repeat the entire checkout flow again should they want to edit their cart or quantity. It saves otherwise wasted time and energy, increasing potential frustrations.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis for continued visits back to the cart and checkout flow.


American Eagle
WHAT THIS DOES WELL:
Produces a way to edit any details of items within the cart.
HOW THIS FEATURE IMPROVES UX:
Users can easily manipulate the details of cart items without having to leave the cart, reducing the number of pages users see.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the Journey Analysis to understand how often users reach this artificial page view. Evaluate the level of engagement and conversion of the edit cart links, and the journey that comes afterwards.


American Eagle
WHAT THIS DOES WELL:
The order Summary and checkout CTAs remain sticky as the user scrolls through items in the cart and other promotions.
HOW THIS FEATURE IMPROVES UX:
Improves visibility of and findability of key cart details and CTAs.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Exposure rate is higher than before. Improved checkout experiences seen in session replay.


American Eagle
DESCRIPTION:
The checkout CTA remains sticky on the page as users scroll through the items in their cart.


American Eagle
WHAT THIS DOES WELL:
Users can click the 'Shipping Rates + Return Policy' text link to view much more detailed information about the costs and requirements associated with the policies. The pop-in slides up and is scrollable. It is easily exitable and users can return to the PDP easily.
HOW THIS FEATURE IMPROVES UX:
Makes detailed and important information accessible, but does not push down content on the page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
If detailed information was taking up large amounts of space on the page previously, check the exposure rate of the page. Did it increase? Make sure to monitor the engagement and conversion of the link to the popin, to ensure users are interacting with it and is helpful to their purchase decisions.


American Eagle
WHAT THIS DOES WELL:
Users are able to easily view the details and images of items in a cross-sell within a preview panel. They can also choose a quantity, size, and color, and add it to their bag.
HOW THIS FEATURE IMPROVES UX:
Helps users easily add cross-sell items from the product page without having to visit an entirely new page.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the repetitive behavior of product page visits. Does it decrease once this feature has been implemented? How often do users engage with the cross-sell and view the artificial page view?


American Eagle
WHAT THIS DOES WELL:
Category CTAs are directly on an uncluttered area of the hero image of the Homepage. Even if the user does not scroll further, they are provided clear paths to enable browsing categories that are prioritized during the season. They stand out, contrasted against the background, and are easy to read.
HOW THIS FEATURE IMPROVES UX:
Helps users easily navigate to popular categories without having to use an extensive menu.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Evaluate the engagement and conversion for hompeage landers.


Amazon
DESCRIPTION:
On the cart page, beneath the cart listings, users can use tabs to switch between Saved for Later items and items to buy again from previous orders. Once a user has moved a Saved for Later item back to the cart, the item disappears and a confirmation line appears confirming that item has successfully been moved, keeping the user at the same point of the page.
HOW THIS FEATURE IMPROVES UX:
Reassures users that their items have been moved by providing live system feedback without reloading the page.METRIC TIPS ON HOW TO VALIDATE IMPROVEMENTS:Compare segments of users that use the Save for Later or Buy it Again features. Is there a higher conversion than those who do not use it? Watch Session Replays of users that do not convert but use the features. Is there any hidden friction there?


Amazon
DESCRIPTION:
The carousel at the top of the page is at minimal height, allowing for ample space to be pushed above the fold.
HOW THIS FEATURE IMPROVES UX:
Users are much more likely to be exposed to content below the carousel.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Compare the exposure rate before and after changing the height of the carousel.


Amazon
DESCRIPTION:
As users type in search keywords, suggestions pop up. All text other than the keyword is in bold. Only a certain number of suggestions (up to the native keyboard) are listed.
HOW THIS FEATURE IMPROVES UX:
Helps users to quickly identify the different suggestions based on text differences.


Allstate
DESCRIPTION:
When users choose a specific rate, they are presented with different options of the plan. Tabs are used to switch between basic, standard, and deluxe versions of the plan. Each tab displays the different types of coverage, with accordions to expand further details of each coverage type.
HOW THIS FEATURE IMPROVES UX:
Provides an easy and clear way to display lots of information between different options. Not showing all details upfront avoids overwhelming users, giving them more control over what information they want to see.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the click recurrence on each of the elements? What tab is clicked most given the default position shown? Is there any hesitation time on any of the elements? What is the float time of each of the options? These metrics may help show interest and confusion on the options. Make sure to watch Session Replays to capture hidden friction and clarify repeated behaviors.


AllModern
DESCRIPTION:
Users can immediately access inspiration based on the room type by using a dropdown in the global navigation called, 'Room Ideas.' The dropdown has images of each room to give a small preview of what content might lie ahead.


Airbnb
DESCRIPTION:
Users are able to use their phone number to login or sign up on the mobile app.
HOW THIS FEATURE IMPROVES UX:
This is an easy avenue to login since users can use the native capabilities to receive text messages from the app and quickly verify their identity.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the time before first click, click rate, and conversion rate of each of the login methods? Which is the most popular and successful?


Airbnb
DESCRIPTION:
As users progress through the flow to set criteria for finding search results, options are listed at the bottom of the screen rather than the top.
HOW THIS FEATURE IMPROVES UX:
As phone screen sizes increase, actions placed towards the bottom of the screen are easier to reach for users.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the time before first tap of elements compared to a design that places elements towards the top of the page?


Airbnb
DESCRIPTION:
Although originally focused on physical accomodations, Airbnb uses their platform to also accomodate for virtual and in-person experiences in the same locations as their accomodations to address a different part of the customer journey and experience. The Online Experiences page is clean, with filters to allow users to immediately narrow down to their interests. Badges are used for listings to indicate certain characteristics.
HOW THIS FEATURE IMPROVES UX:
The filters are created using the most relevant parameters for this kind of product. The product addresses another crucial aspect of the same customer journey and experience, providing more value to consumer travel.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
What is the percentage of users that book both an online experience and accomodation? Are returning users more likely to book an experience? Check the Journey Analysis to view how often users visit this page. What is the in-page interaction? What is the click rate, attractiveness rate, and conversion rate on elements? What is the click recurrence of the filters? Do users seem very active?


Airbnb
WHAT THIS DOES WELL:
The most important filters are immediately visible, rather than hidden behind a filters button. They are dedicated to the most important aspects of booking accomodation: date and number of guests. More advanced, not as well used filters remain behind a filters button.
HOW THIS FEATURE IMPROVES UX:
Filters are easily findable, reducing cognitive friction when it comes to narrowing search results.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Monitor the engagement and conversion to determine whether it is an integral element to conversion, in comparison to filters that are not as visible. Compare the time before first click as well, between immediately visible filters and those that remain hidden.


Airbnb
WHAT THIS DOES WELL:
Users can easily see a more detailed breakdown of the total price without having to go to an accomodation page.
HOW THIS FEATURE IMPROVES UX:
Helps reduce looping behavior back and forth between search results and accomodation pages. Provides users more context to help make booking decisions.
METRIC TIPS ON HOW TO VALIDATE IMPROVEMENT:
Check the engagement rate and conversion rates of the tooltip. Is this an effective element for engagement and conversion? Monitor potential looping behavior between pages. Segment our users who use the tooltips. Do they have higher rates of conversion?
